ネットで見かける「ゲーミング部屋」のレイアウトに憧れて見よう見マネでゲーミングチェアやデスク、ラック類を買い揃えて、それっぽいモノを作っています。
最近では照明にも手を出しておりテープライト使ったゲーミング部屋あるあるな「うっすら妖しく光る幻想的な空間」を作ろうとしています。
今回も照明に関するネタですが、前から気になってたPhilips Hueのスマートライトを購入したので、セットアップして電飾してみました。
Philips Hueシリーズを一元管理できる「Hue ブリッジ」
Philips Hueシリーズの照明は、従来のスマート照明と同様にスマホアプリでコントロールすることができ、ライトの光量や色、ON / OFFといった設定を一元で管理できます。
また、Amazon AlexaやGoogle Homeといった音声デバイスを使ったコントロールもできます。
接続はBluetoothあるいは「Hue ブリッジ」という専用の機器を使った接続の2通パターンありますが、初めての人はBluetooth接続を推奨。

今回はライト本体とHueブリッジがセットになった 「スターターセット」を購入したので、Hueブリッジのセッティングについても紹介します。
Bluetooth接続とHueブリッジ接続の違い
ちなみに、Bluetooth接続とHueブリッジ接続でどう違うのかというと、Hueブリッジ接続だと以下の機能が追加されます。
- 家全体の照明のコントロール(Bluetoothだと1部屋)
- 音楽、ゲーム、映像とのシンクロ(Hue SyncをPCにインストールする必要あり)
- 外出先から操作
- 照明のスケジュール設定
- ライトを最大50個まで接続(Bluetoothだと10個)
- ディマースイッチ(光量調整)やスマートボタンと言った「Hue スマートアクセサリー」が使える
特にテレビやパソコンモニターの映像とのシンクロはゲーマーはもちろん、映画や動画を観るのが好きな人にもオススメで、シーンごとに照明の色が切り替わることでより深い没入感を味わうことができます。
単純に「好きな色に設定できる照明」として使うならBluetooth接続でも十分ですが、自室にこもってゲームや映画に没頭したいという方はブリッジ接続をおすすめします。
セット内容

さてさて、それではHueブリッジを開封してみましょう。

中には以下のものが入っていました。
- Hueブリッジ本体
- LANケーブル
- ACアダプター
- 説明書
なお設置場所にもよりますが、付属のLANケーブルは短すぎるので予め2~3mほどのLANケーブルを用意しておいたほうが良さそうです。
Hueブリッジ本体

Hueブリッジ本体を詳しく見ていきます。まずは正面。
中央に「PHILIPS」と書かれた丸いボタンがあり、ここはアプリの設定の際にポチッと押します。
また、上の方には3つアイコンがあり、正しく接続されていると発光します。

こちらは裏面。なにやら色々とビッシリ書かれています。

本体側面にはACアダプターやLANケーブルを接続する差込口があります。
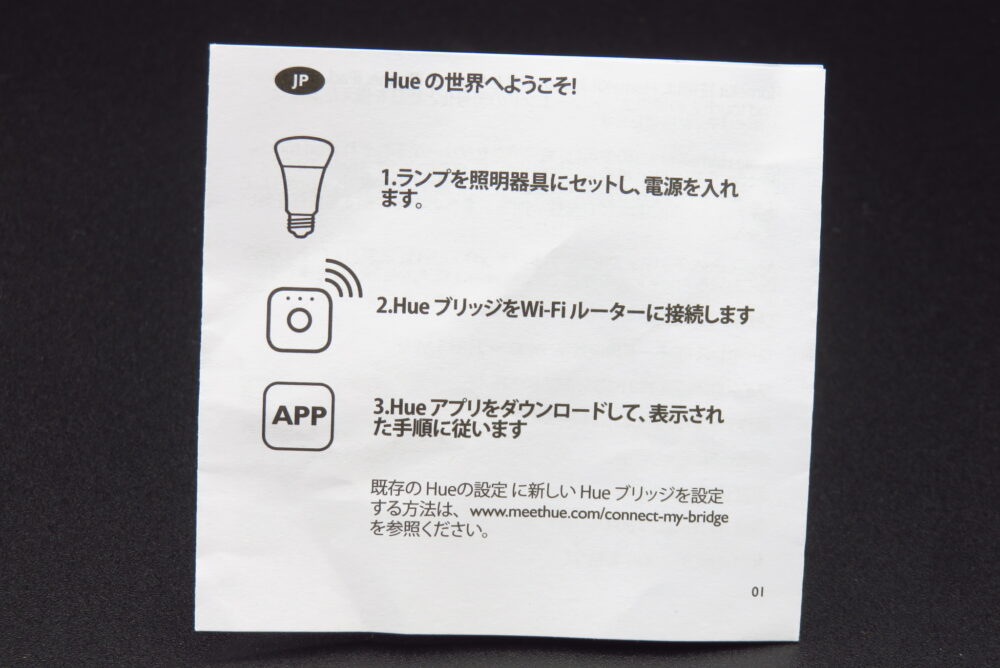
説明書

こちらは説明書。

中にはこんな事が書いてありました。実にシンプルである。
据え置きタイプの「Hue Play」

Philips Hueの照明は電球タイプのものから、テープライト、据え置き型などがありますが、今回は据え置き型の「Hue Play」を選んでみました。
上のパッケージ写真を見てもわかるように、細長いライトバータイプの照明で、壁などに向けて点灯させることで反射光がモニター周辺の壁を明るく照らしてくれます。
付属品

というわけでHue Playも箱を開けて何が入っているかを確認します。
Hue Play本体

まずこちらはHue Playライトバー本体。2本入っています。

ライトバー裏側。
スタンドを取り付けるためのネジ穴が2箇所あり、本体の端からはACアダプターに繋ぐケーブルが伸びています。
ACアダプター

こちらはACアダプター。
日本国内のコンセントに対応しているプラグが付属しており、このプラグはACアダプターにパチンとはめ込むだけで使えるようになります。
なお上の写真を見てわかるように、アダプターの差込口は3つあります。
対するライトバーは2本なので「あと1本どうすんの?」ってなりますが、ここにもう1本追加する場合は「Playライトバー・エクステンション」というライトバー単体を買えばOK。
スタンド

こちらはスタンド。
据え置きタイプと、モニターとかの後ろにペタッと貼り付けができるタイプの2種類が入っています。
モニターの裏に貼り付ける場合は付属の3Mの両面テープ(上の写真の右側の赤丸のいやつ)を使用します。

据え置きスタンドを取り付けるとこんな感じ。
スタンドはライトバー本体裏側に六角ネジで固定します。

縦置きだけでなく、写真のように90度横に傾けた状態でスタンドに固定にすることも出来ます。

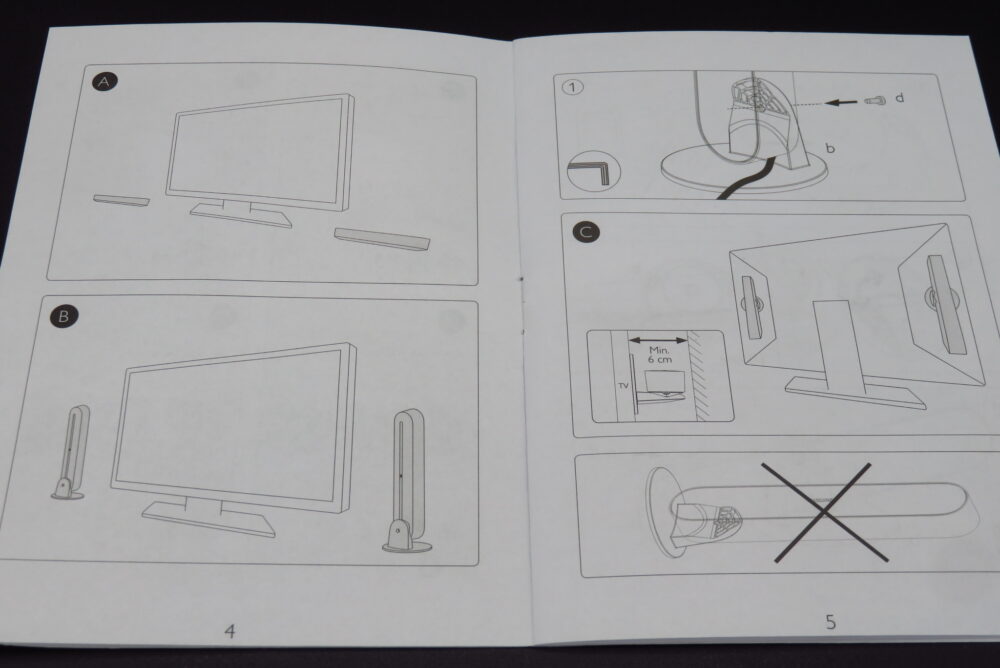
なお、設置例は付属のユーザーズマニュアルにも記載されています。
Hueをスマホで操作するための設定
HueブリッジやHue Playライトバーを使用するための設定をやっていきます。
設定と言っても特に複雑なものではなく、
- Philips Hue製品の電源を入れる
- Hueブリッジを接続する
- スマホにPhilips Hueアプリをインストールする
- 照明とアプリの紐付けをする
といった感じの手順になります。
Hueの電源を入れる

まずはライトの準備から始めます。
今回買ったHue Playの場合、ACアダプタをコンセントに差し込み、ライトバー本体から伸びているプラグを差し込むだけで上の写真のように点灯します。
これでライト側の準備はオッケー。
Hueブリッジを接続する

つぎにHue製品の司令塔である「Hueブリッジ」に付属のACアダプターやLANケーブルを使い、電源やWi-Fiルーターに接続します。
正常に接続されていると上の写真のようにランプが3つ点灯します。
これでHueブリッジも準備完了。
スマホにアプリをインストールする
続いて、お手持ちの端末にアプリをインストールします。
Android Philips Hue – Google Play
Philips Hueアプリがインストールできない場合
なお、上述の「Philips Hue」アプリですが、Androidバージョン8.0、iOSバージョン13.0以降に対応しています。
しかしながら私が使ってる「Xperia Z4」はAndroidバージョンが7.0のため非対応でした。
ここまで来てPhilips Hueが使えないのか?!と落胆していましたが、調べてみるとAndroidバージョン7.0にも対応しているサードパーティ製のアプリがあったので、そちら使うことにしました。
Hue Essentialsを使って設定する
端末の要件を満たしていない等の理由で「Philips Hue」アプリがインストール出来ない場合、「Hue Essentials」という代替アプリがあります。
こちらはAndroid 5.0以上であれば使用可能なので、「Philips Hue」がインストール出来なくて「ちくしょう、機種変だ!」ってなってた人(主に私)はこちらをインストールすることで解決します。
Hue Essentialsのセットアップ手順
ということで、スマホのスペックが低いせいで申し訳ないですが、Philips Hueではなく、Hue Essentialsを使ってセットアップします。
まずはHueブリッジと紐付ける

インストールしたHue Essentialsを起動すると上のような画面が表示されるので「次へ」をタップして進みます。

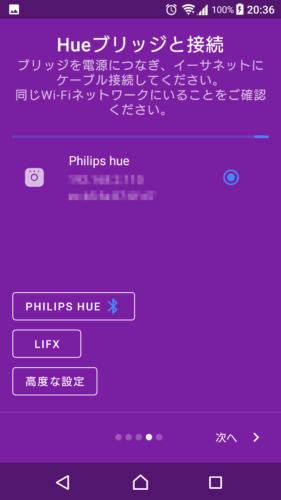
そのまま進むとHueブリッジの設定画面が表示されます。
ブリッジが起動していればここで自動的に表示されるので、そちらを選択します。

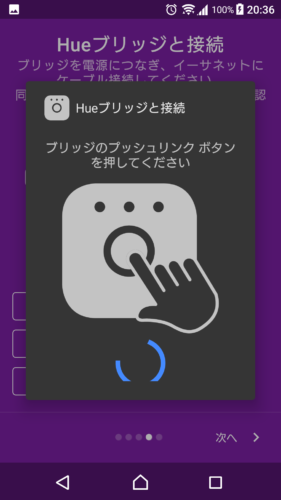
すると上の画像のように「ブリッジのプッシュリンクボタンを押して下さい」と表示されるので、先ほど接続したHueブリッジの中央にあるボタンをワンプッシュします。

問題がなければHue EssentialsとHueブリッジの紐付けが完了し、上のような画面が表示されます。
右下の完了を押せばダッシュボード画面に移動します。

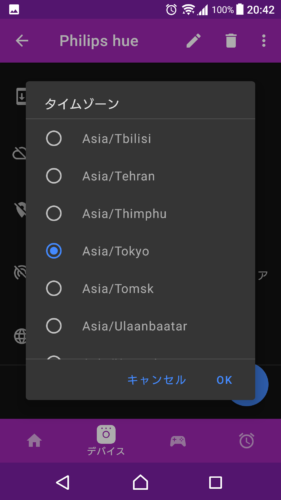
なお、言語設定が日本語なので大丈夫だとは思いますが、念のためタイムゾーンも確認しておきました。
ルームを作成する

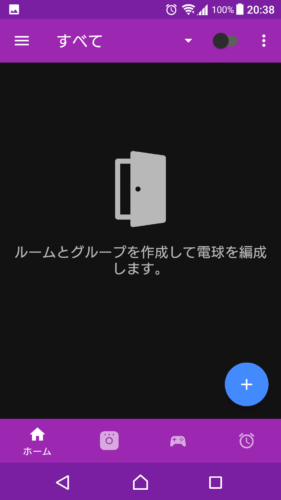
次に「ルーム」を作ってみます。
このルームを作ってその中に購入した各Hue製品を入れることで、ライトの一元管理ができるようになるわけです。
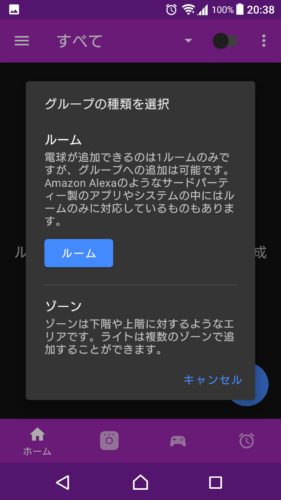
といことで右下の + ボタンをタップしてルーム作成へと進みます。

「ルーム」のボタンを押して先に進みます。

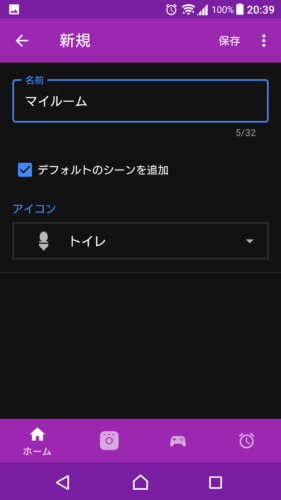
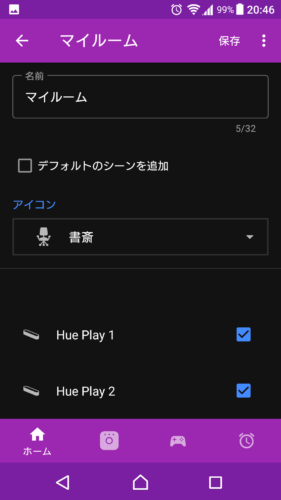
すると新規作成画面が表示されるので、名前(ルーム名)とアイコンを設定します。
なお、上の画像ではアイコンがトイレになってますが、私の部屋はちゃんとした部屋です。
ライトを追加する

お次は購入したPhilips Hue製品をアプリ上で操作出来るようにします。
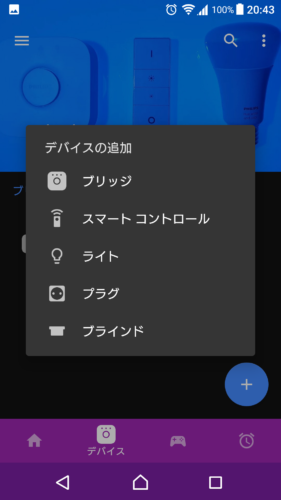
ボトムメニューの「デバイス」を選択肢、 + ボタンを押すと上の画像のように「デバイスの追加」と表示されるので、ここで「ライト」を選択。

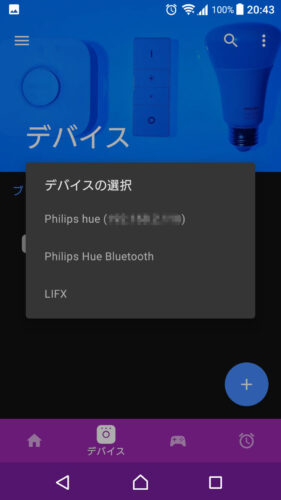
次のデバイスの選択は「Philips hue」を選択。

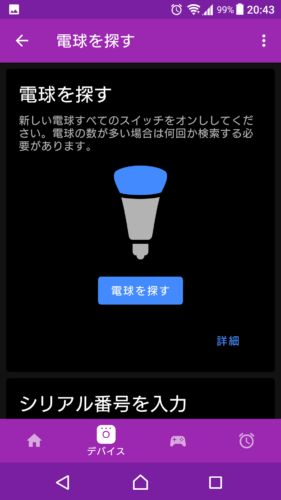
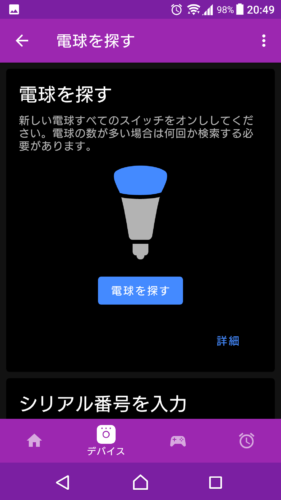
次に表示される画面にて、「電球を探す」ボタンを押すと部屋に設置したライトを探してくれます。
ただし、この段階で各種ライトは電源を入れて点灯した状態にしておく必要があります。

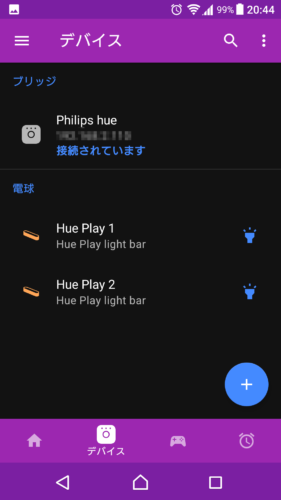
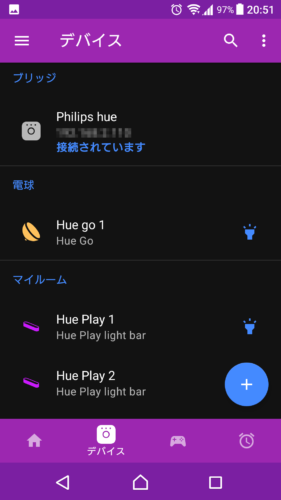
無事に「Hue Play」が2つ追加されました。

追加されたライトをルームに追加します。
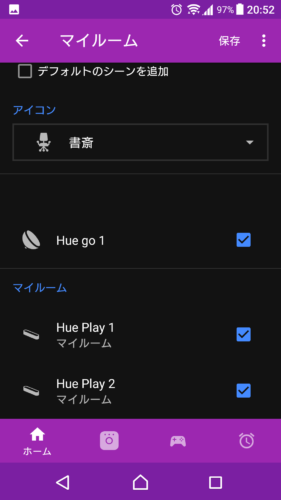
ホーム > 作成したルーム > 右上メニューの「編集」
でルーム編集画面を開き、下にスクロールすると追加されたライトが表示されるので、これらにチェックを入れたらルームへ追加されるようになります。

ルームにHue Playが追加されました。
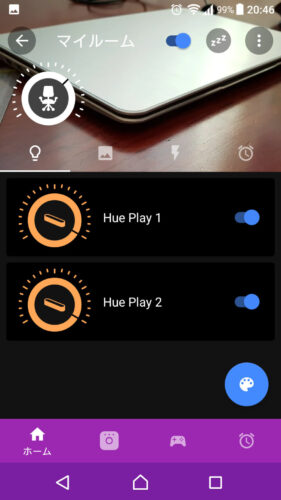
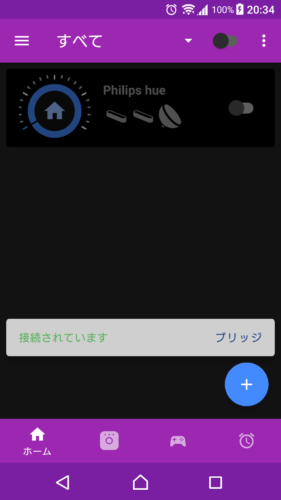
以降はこの画面からライトのON/OFF、光量の調整、色の選択といった操作を行います。
点灯のされ方を確認

設定が終わったので、Hue Playの照明操作がアプリで行えるようになりました。
試しに色々操作してみます。

まず電源のON/OFF。
画面に表示されているライト名の右側にON/OFFの切り替えができるボタンがあるので、それで個別にスイッチの切り替えができます。

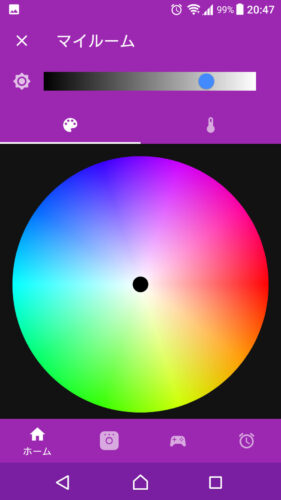
次に、光量や色の設定ですが、こちらは画面右下にあるパレットのアイコンをクリックすると上の画像の設定画面に移動します。
ここで、光の強さや色をセッティング。

まず試しに水色を指定してみるとこんな感じ。
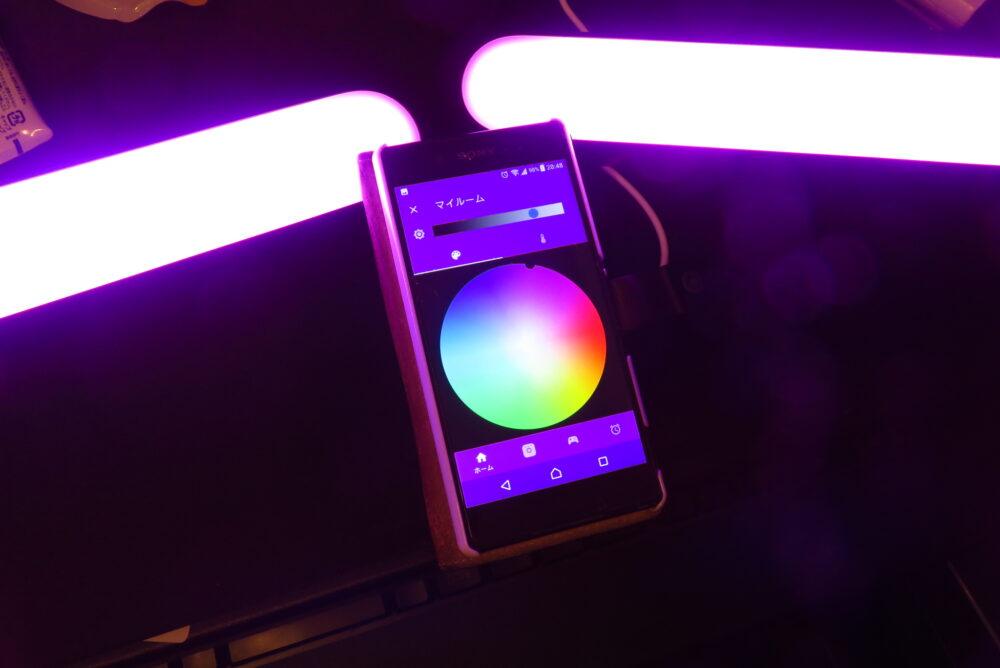
明るい色なので写真だと蛍光灯っぽい色になってしまいますが、実際に肉眼で見てみるとしっかり水色に点灯しています。

次にゲーミングな人たちが好き(?)な紫色を指定。
もちろん、通常の照明で使われる「昼白色」、「電球色」、「昼光色」といったものも選択できます。
こんな感じに色とかをスマホひとつで自在に操作できるので、Hue製品で照明を統一していけばあちこちカチャカチャやる手間が省けるわけです。
持ち運びできるライト「Hue Go」も買ってみた
その後、またPhilips Hue製品を購入しました。

買ったのは「Hue Go」というモデル。
このHue Goは本体内部にバッテリーが内蔵されているので、持ち運びができるようになっています。
なので庭とかベランダとか屋外に持って行って、パーティやBBQやる時にランタン代わりに使うなんてことも出来ます。
もちろん従来のように有線で使用することも可能。
照明の持続時間は、明るいスマートライトとして使う場合は2.5時間で、「キャンドル」モードにすれば最大18時間使えるとのこと。

Hue Go本体。
半球状のライトでシンプルかつ無駄がないデザインで、玄関、寝室、リビング、書斎など置き場所に困らないデザイン。
内部にバッテリーが内蔵されているからか、見た目よりも重たい。
なお、Hue Go本体のほか、説明が記載された冊子と充電用のACアダプターが付属。

Hue Go底面。
てっぺんには白いボタンがあり、Hue GoのON / OFFや、照明モードの選択、Hueブリッジと紐付けする時のスタンバイモード、といった設定をこちらで行います。
その下には突起があり、Hue Goを立てて使用するときにスタンドとして使用。

こちらは電源プラグの差込口。
ここに付属のACアダプターを接続して充電または有線で使用。
充電時間は約1時間半。

Hue Goを使うためにACアダプターと接続して充電します。
持ち運んで使うときなどHue Go単体で使用する場合は、本体裏側にあるスイッチで照明モードを変更します。
照明モードは7種類あって
- Warm White Light(温かな白色光):電球色
- Natural White light(自然な白色光):昼白色
- Cozy candle(キャンドル):オレンジ
- Sunday Coffee(休日の朝):薄いピンク
- Meditation(瞑想):ブルー
- Enchanted Forest(森林浴):グリーン
- Night Adventure(夜の冒険):パープル
といった感じに、シチュエーションや好みに合わせて変更できます。

ちなみにこちらは「瞑想」モードにした状態。落ち着きを感じさせる色ですね。
この状態でヨガとかマッサージやったら捗りそう。

離れてみるとこんな感じ。
Hue Playライトバーよりも明るい気がします。

紫色はこんな感じ。
あと2つくらいHue Goを部屋に設置したい。
Hue GoもHue Essentialsに追加する
もちろんHue GoもPlayライトバーと同様にスマホで使えるようにしたいので、Hue Essentialsに追加します。

やることは先ほどのHue Playを追加した時と全く同じで、アプリを起動したら下部メニューの「デバイス」を選択します。
そして + ボタンを押して「デバイスの追加」から「ライト」を選択し、「電球を探す」で自動的にHue Goを認識してくれます。

Hue Goが追加されました。

次はルームにHue Goを追加し、Hue Playたちと連動するようにします。

ルームへの追加も終了。
これでHue GoにもHue Play2つと同じ照明設定が適用されるようになりました。
Philips Hueで部屋をライトアップしてみた

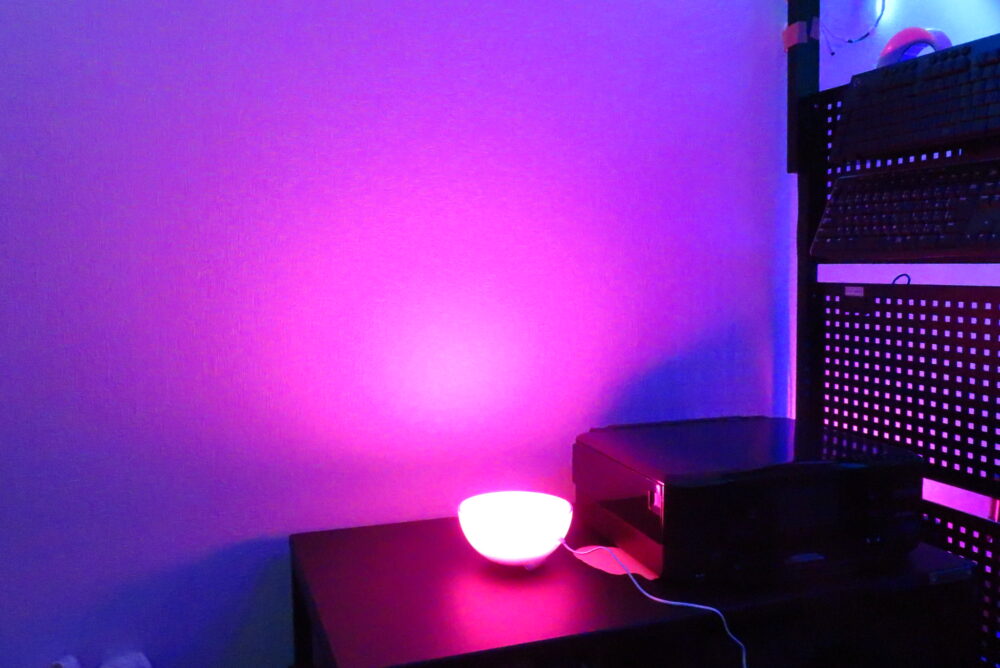
部屋の照明を暗くして、Hue GoとHue Playを点灯してみました。
この2つだけでも非常に明るいです。

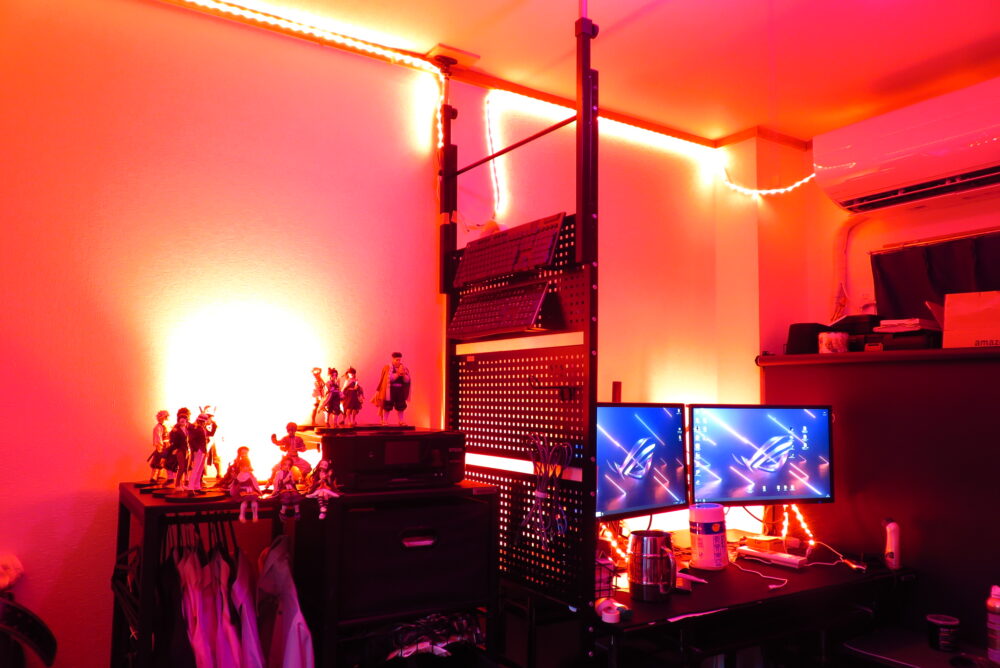
色をパープルにしてみるとこんな感じ。

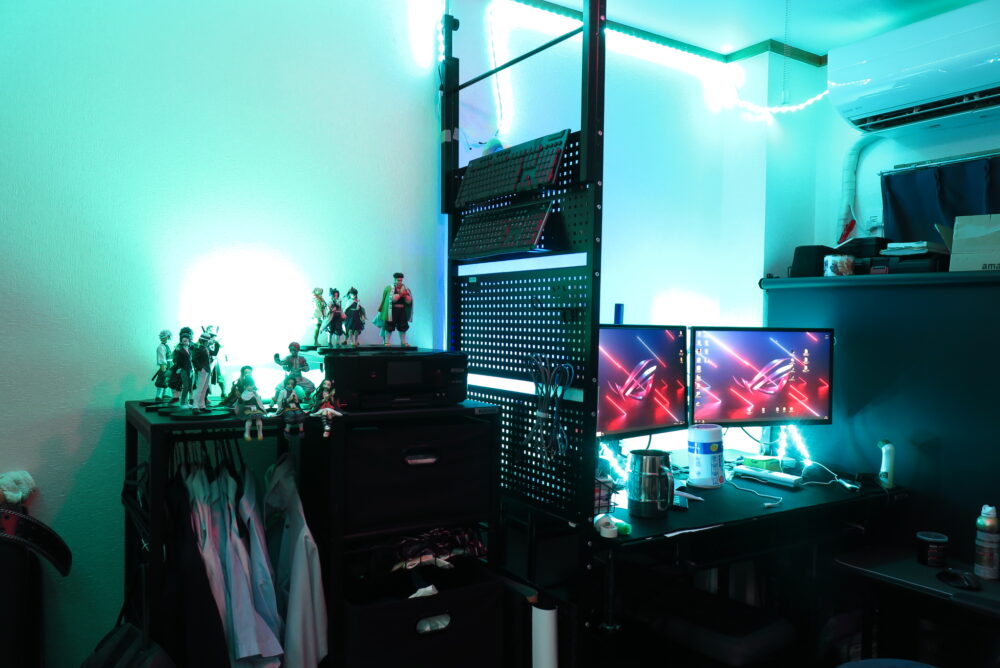
そしてグリーン。
Razerの製品と組み合わせて部屋中緑色にしてみるのもアリですね。
ちなみにHueとRazerをリンクさせることが出来るようなので、今後Razer製品買ったらやってみようと思います。
既存のテープライトと併用して使ってみた

以前取り付けたLEDテープライトも点灯させてみます。
天井はテープライト、デスク周りはPhilips Hueといった構成にすることで、上から下まで広範囲をカバーできました。

ライトブルーにしてみるとこんな感じ。
壁の中央にまで光が届いていますが、このアングルから眺めるとちょっと殺風景な気がしないこともない。壁にはライトパネルを貼り付けてやったらアクセントになるかもしれませんね。

そしてグリーン。
まとめ
hilips Hueは「部屋の照明もゲーミング部屋っぽくしよう」って決めた時から気になっていたブランドでした。
今回思い切って買って使ってみたところ、簡単に初期設定が出来て、スマホで一元管理できるので楽だし、光量も十分、Hue SyncをPCにインストールすればモニターと光をシンクロさせることも出来る。
…などなど、特にモニターや他社デバイスとのリンク機能は、数あるスマートライトの中でも特にゲームや動画(映画)が好きな人にオススメで、Hueや関連製品で部屋中を飾ればゲーミングルームや小さなシアターのが作れるんじゃないかとワクワクしています。