どうもこんにちは。まっしゅです。
WordPressは他の既存のブログサービスよりも自由度が高いので、試行錯誤しながら色々実装しています。
…が、当然試行錯誤すればどこかで「不具合」が生じてくるわけで、Turbulenceでもしばらくスマホ向けのトグルメニューが動かないという不具合に苛まれておりました。
なのでWordPressテーマ(Xeory Base)を提供しているバズ部さんとかに相談しながら色々試したら無事に作動しましたのでその報告をします。
[スポンサードリンク]
[ad#entry1]
トグルメニューとは
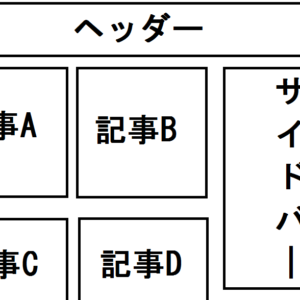
まずPC向けのページにはヘッダーの下に「グローバルメニュー」というリンクが有ります。
たとえばブログや投稿者のプロフィールページへのリンクや、主要な記事カテゴリのリンク、お問い合わせフォームへのリンクなどなど、一番目につきやすいところに主要なコンテンツを置くためのリンクを設置します。

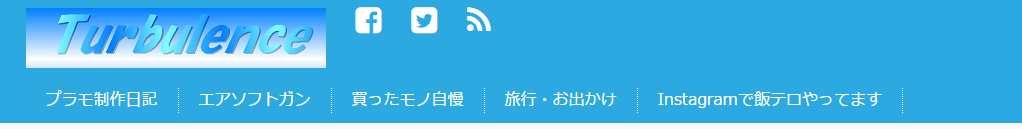
上はTurbulenceヘッダーのグローバルメニューです。
このようにPC向けページにはズラッとリンクを並べられるわけですが、タブレット端末(スマホ)の場合ですと、このグローバルメニューが以下のように変わります。

このように閲覧環境によってデザインが変わるようになっている(=レスポンシブデザイン)わけです。
また、PC版にあったグローバルメニューが無くなり、代わりに右上にアイコンが表示されます。この右上のアイコンがトグルメニューのボタンです。

このアイコンをクリックすると上の画像のようにボヨンとPC版のヘッダーにあったグローバルメニューのリンクが表示されるようになります。これがいわゆるトグルメニューというものです。
しかし、このトグルメニューですが、トップページやアーカイブページでは問題なく作動するのですが、なぜか個別の記事ページで作動しませんでした。
多分初期の頃には問題なく作動してたと思いますが、プラグインとかを追加してるうちに何かが干渉して不具合を起こしたのだと思います。
で、Turbulenceが愛用してるWordPressテーマ「Xeory Base 」を提供してるバズ部さんに相談しながら各種phpやプラグインなどを見なおしていると…
[スポンサードリンク]
[ad#entry2]
原因はHead Cleanerにあった!
バズ部さんにTurbulenceのphpファイルを提示してチェックしてもらったところ、「プラグインのHead Cleanerのエラーが表示されている」との返答を頂きました。
で、試しにHead Cleanerを停止してみたところ、見事トグルメニューが作動するようになりました。
Head Cleaner単体を停止する以前にも、全プラグインを停止して作動するかチェックしたのですが、その時は何故か作動せず、プラグインは関係ないのかなと錯誤。
おそらく反映されるまでにラグがあったために「効果なし」と勘違いしていたようです(仮にその時トグルメニューが作動してもどのプラグインが原因か特定できなさそうですが…)
Head Cleanerとは
Head CleanerはWordPressに導入することで、ページを表示するためのソース(特にCSSやJavaScriptといった容量の大きいソース)を最適化し、表示速度を向上させるキャッシュ系プラグインです。
ページの表示が遅ければユーザーは去ってしまうし、SEOの観点からみても良くないので、サイト表示速度を早くするためにこういったキャッシュ系プラグインを導入している人は多いはず。
…が、同時にこのプラグインはJavaScriptで作動するコンテンツで不具合を起こしてしまうこともあります。今回のように。
それでもHead Cleanerを入れたかったので
かといって、サイト表示速度を向上させられるプラグインを停止にしてしまうのはなんだか惜しい…。
そう思って調べてみたら、バズ部さんのページに下記のような記載がありました。
注:Head Cleanerの詳細設定について
Xeoryテーマを使用しているWordPressでHead Cleanerを使用する場合は、
・フッタ領域の JavaScript も対象にする
・Google Ajax Librariesを利用する
・<head> 内の JavaScript を、フッタ領域に移動
のチェックを外してご使用下さい。不具合の原因となる事がございます。(2015年2月19日時点)
上記の通りに設定したら、Head Cleanerを有効化していてもスマホページのトグルメニューが作動しました。
こういったものに不慣れなのでこの設定によって何にどう影響するのかはわかりませんが、とりあえず今はトグルメニューが無事に作動してくれたので一安心です。
まとめ
トグルメニューはスマホページにおいて重要なコンテンツなので、今の今までこれが表示されなかったのはなかなかの痛手です。
今回は幸いバズ部さんのアドバイスのおかげで問題が解決しましたが、今後プラグインやJavaScriptで動くコンテンツを追加するときは注意深く行きたいところです。