どうもこんにちは。ましゅーです。
WordPressには「プラグイン」という、後付けでブログを拡張できるツールがあります。SNSのシェアボタンを追加したり、ブログを軽くして表示を早くしたり、画像をバインと浮かぶように表示できたり等々。
で、今回はSpeech Bubbleという、人と会話しているような吹き出しが作れるプラグインをロクに話し相手もおらんのに導入してみました。
この記事ではプラグインの紹介や、各種設定についてまとめました。
[スポンサードリンク]
[ad#entry1]
Speech Bubbleってどんなプラグイン?
WordPress知らない人がこの記事タイトル見ても「あぁ、ましゅーって友達おらんのやな」で終わるだけです。
…間違ってはないのですが、なんか物凄く悲しいので、WordPress知らない人やWordPressやってるけど導入してないって人にも紹介してみます。
簡単に説明すると、LINEとかFacebookで見かけるようなタイムラインのやり取りっぽいものを、ワードプレスの記事で使えるようになるわけです。
これによって、投稿する記事の表現の幅が広がっちゃうよ! ってなるわけです。
…え? これだけじゃ全くわからん!?
LINEやFacebookのタイムラインが記事で再現できます

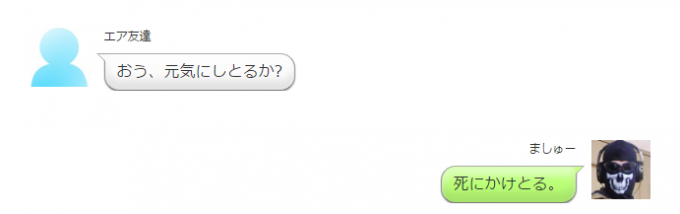
百聞は一見にしかず。上のようにタイムラインで繰り広げられるやり取りを記事で再現できるのです。なんかLINEっぽいでしょう?
誰かと会話した内容を記事にする時とかはこういった「会話形式」にすることで、雰囲気を醸し出すことができちゃうわけです。

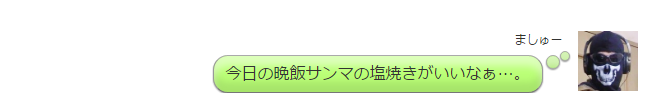
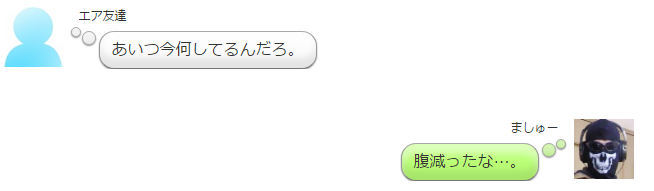
また、上のように吹き出しのスタイルをちょびっと変更することができて、口には出さず考えてる時に出る吹き出しも可能に。

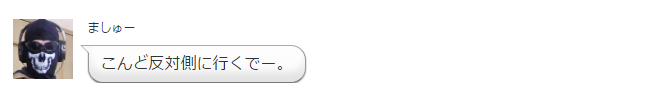
もちろん上のように自分の位置を左側に持ってくこともできます。…が、タイムラインっぽくする場合、自分が右側に来るのでこういう使い方は稀です。
プラグインをインストールしたら、ショートコードを貼り付けるだけで使えます
[speech_bubble type="吹き出しの種類" subtype="吹き出しの向き" icon="アイコン画像.jpg" name="発言した人の名前"] ここにセリフ [/speech_bubble]
プラグインはインストールするだけで使用可能となり、インストールしたらブログの記事内に上記のようなショートコードを記事貼り付けて、各項目の設定をすれば会話形式のやりとりが出来るわけです。
ただ、毎回このソースコードを貼り付けるのはなかなか面倒だったりします。なので「AddQuicktag」プラグインなどを使って、素早くエディターへ呼び出せるようにしておくことをオススメします。
吹き出しの種類は9種類
吹き出しのデザインは9種類ほどで、私が愛用しているLINE風のデザインから、Facebookっぽいもの、ちょっとオサレなピンク色の吹き出しまで用意されています。
なので自分のブログのデザインや演出させたい雰囲気に合わせて選んでみると良いと思います。
吹き出しのデザインは、貼り付けたショートコードの type=”” に以下の9つのうちどれか1つを当てはめれば変更できます。
- drop
- std
- fb
- fb-flat
- ln
- ln-flat
- pink
- rtail
- think
ちなみに上で使っているLINEっぽい吹き出しは「ln」を選択すれば出来ます。

type=”fb”にすると、上のようにFacebookっぽくなります。いろいろ試してみてください。
吹き出しの向きも変更できます
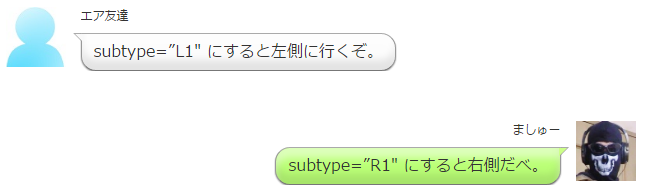
また、その次のsubtype=””は吹き出しの向きについての設定です。ここには以下の4つのうち1つを当てはめることで設定できます。
- L1
- R1
- L2
- R2
単純にL=レフト(左)、R=ライト(右)とわかるのですが、その後ろにひっついている数字がなんじゃらほいってなります。

L1およびL2は通常の吹き出しとなり、あたかも会話をしているような感じになります。
実際のLINEやFacebookのタイムラインがそうであるように、同じ吹き出しでも右と左とではデザインが異なる点にも注目。

L2・R2と設定すれば上みたいに心の中で思っているときの吹き出しに変えることが可能となり、上のような高度な心理戦を繰り広げることができます。
色々組み合わせると面白そうですね。
発言した人の名前も表示できる
吹き出しの上やアイコンの下(設定した吹き出しデザインによって異なります)に名前を入れることもできます。
name=””に発言した人の名前やハンドルネームを入力することで、”誰が”発言したのかがわかるようになるので、より会話の様子がわかりやすくなります。

たとえば上はname=”ましゅー”と設定していますが、これを、

name=”よく便所修理しているましゅー”なんて設定すると、よく便所修理している人が発言したということがわかります。…ウチのトイレよく水が流れなくなるからよく修理しています。
なお、ネット上なので自分はもちろん、相手の表示名もフルネームは使わず(本人がネット上で名乗ってる場合は別)、ハンドルネームや「~屋のおっちゃん」とか「Kさん」みたいにボカして使うのはお約束。
Speech Bubbleの各種設定
Speech Bubble自体はプラグインをインストールして、記事に専用のコードを貼り付けるだけで使用可能です。
しかし、それだけだと「アイコン画像」が無かったり、「ここはこうしたいな…」といった部分が出てきますので、そういった部分の設定について解説します。
アイコン画像の設定
初期状態ではプラグインに付属しているデフォルトアイコンが設定さますが、それだと雰囲気もヘッタクレもないので、自分のアイコンだけは設定したいところです。
ショートコード内の icon=”○○○.jpg” というところにアイコン画像のファイル名(○○○.jpgというやつです)を入力すればアイコン画像が表示されます。
…が、このアイコン画像は、普段私たちが記事に投稿するときにアップロードしている場所ではなく、プラグイン内のフォルダにアップロードします。
アイコンの設定方法は以下の二通り。
- WordPressを設置しているサーバーのファイルマネージャーにログインして、そこからアイコン画像をアップロード
- ファイル転送ソフトでおなじみ「FTP」を起動して、プラグインのフォルダにアイコン画像をアップロード
![]()
私は1のファイルマネージャーにログインしてアイコン画像をアップロードしましたが、人によってはFTPの方がわかりやすいって場合もあります。
やりやすい方を選んでください。
なお、フォルダの階層は以下のようになっています。
- public_html > wp-content > plugins > speech-bubble > img
このspeech-bubbleフォルダ内にあるimgフォルダにアイコン画像をアップロードしてください。
アイコン画像は自動的にサイズが設定されるそうですが、念のため私はデフォルトの画像と同じ77×77pxでアップロードしました。
Speech Bubbleの余白とかを設定する場合
先述の通り、このSpeech Bubbleはこだわりがなければ初期設定の状態でも使用することができます(アイコン画像とか使いたいので設定はしますが)。
…ですが、初期のままだと、吹き出しと通常のテキスト(あるいは記事に挿入した画像)の余白がほとんどない状態でした。
私は画像とか、引用文とかを記事に挿入した場合、テキストとの間に一定の余白があったほうが読みやすいだろうと考える人なので、余白がないのはマズいのです。
…ということで、Speech BubbleのCSSを少し弄ってみることにしました。
CSSファイルの場所
Speech Bubbleの各種CSSファイルは以下の場所にあります。
- public_html/wp-content/plugins/speech-bubble/css
このcssフォルダの中に、各種吹き出しのデザイン別にCSSファイルがあるので、あなたがよく使う吹き出しのデザイン(あるいは全部)のCSSファイルを変更します。
手順としては、
- FTPを起動して、上記のフォルダの場所まで移動する
- 余白(あるいはその他の設定)を変更したいCSSファイルをダウンロードする
- CSSファイルをテキストエディター(メモ帳は非推奨)で開く
- 設定したい箇所のセレクタ(ここでは.sb-type-●●となっている箇所)を変更する
- 設定したら上書き保存してFTPでアップロードする
といった流れになります。私の場合は。
設定箇所
私はLINE風デザインの「ln」をよく使うので、sb-type-ln.cssをエディターで開いて、10行目くらいにある以下の項目を変更しました。
.sb-type-ln {
overflow: hidden;
padding: 0px;
margin: 40px 0;
line-height: 1.5;
color: #333333;
}
今回、私が今回行った変更点は以下の2点。
- padding が5px 20pxだったので0にした
- margin が0だったので40px 0とした
このあたりの設定は個々のブログによってことなるので臨機応変に上手いことやってあげてください。
でも、あまり余白が多すぎると今度はSpeech Bubbleの会話まで隙間が空いてしまうのでこれくらいが適当かなと思います。
なお、この手の編集をする場合、万が一しくじった時のために必ずバックアップを取ってから行ってください。
まとめ
話し相手なんていない私ですが、なんだか面白そうだな~と思って入れてみました。
従来まではこの手の会話を再現する時は、アイコン画像やテキストのHTMLタグを設定してましたが、いちいち設定する手間や、スマホだと表示がおかしくなる事を考えると、こういったプラグインの方が圧倒的に楽チン。
取材したり色んな人と会ったりするブロガーさんは導入すると記事の幅が広がるかもしれません。