どうもこんにちは。ましゅーです。
文章中に補足を入れるときは「これは補足ですよー」ってひと目で分かるように、本文と区別するために、枠線で囲ったり背景色を変えたりするかと思います。
当ブログが現在使用しているWordPressテーマ「Simplicity」にも補足文を入れたくなった時に使えるスタイルがあり、わざわざ自作する手間が省けます。
…が、今回はSimplicityに入ってる補足用のスタイルをベースに、スタイルシートを追加してみたのでご紹介します。
ここで紹介するスタイルは後にSimplicityでも採用(後述)され、バージョン:2.4.4以降のSimplicityに標準で実装されています。
そのためSimplicityユーザーは、バージョンアップをすることで、簡単にスタイルを追加することが出来ます。
[スポンサードリンク]
Simplicityでは「補足」を挿入するためのスタイルが入っている
先述の通り、本文とは別に、補足的なことをチョロッと挿入したいときに、本文と混同しないように補足の部分は背景色を変えたり枠線で囲ったりすると思います。
その「補足」のためのスタイルがWordPressテーマ「Simplicity」には付属しており、以下のように記述する(あるいは記事編集画面のテキストエディタで「補足説明」ボタンをクリックする)だけで補足文が挿入できます。
<div class="information">ここに補足説明を入れましょう</div>
<div class="question">また?マークバージョンもあります。疑問に思った時はこちらを使ってみよう</div>
当ブログでも補足説明をよく挿入するので、こういった本文と区別するためのスタイルを頻繁に使っています。
WordPressならばAddQuicktagプラグインを使用して、素早く挿入できるようにすると記事作成が捗ります。
補足
ちなみにSimplicityテーマを導入する以前は、補足文を挿入したい場合はこのような枠線で囲ったものを作成して使用していました。
でも、あえてもう1種類追加してみました

Simplicityの補足用のスタイルは先述の2種類で、補足や疑問点についてはこの2種類を使えば良いですが、例えば注意・警告といった内容の補足を挿入したい場合は、もう少し危機感を与えるようなモノにしたいのです。
そこで、Simplicity標準の補足のスタイルをベースに、以下のような補足枠を自作してみました。
早い話、左側にあるウェブフォントを「!」マークにして、色を赤系にして危機感を煽る感じにしてみただけです。標準の黄色っぽい色調と比べると「あ、こりゃやべーな気をつけよう」ってなるかと思います。
なお、Simplicityを使っていない人でも、この手の補足説明の枠が作りたいという人のために、わいひらさん(Simplicityの製作者)がブログにて作り方を解説して下さっています。
…というよりそちらの記事を参考にして作りました。
PC用のスタイルシート
まずはPCで表示するためのスタイルを以下のように設定してみました。
補足説明の枠の横に「!」マークとかを挿入する場合、FontAwesomeを読み込むための設定が必要です。
FontAwesomeの設定についても上記の寝ログさんの記事に記載されていますので、そちらを参考にしてください。
.alert {
background-color: #fdeff2;
padding: 20px 20px 20px 72px;
border-radius: 4px;
position: relative;
display: block;
}
.alert::before{
font-family: "FontAwesome";
font-size: 50px;
position: absolute;
top: 20px;
left: 13px;
color: #ee827c;
}
.alert::before{
content: '\f06a';
}
話を先程の「警告文」用のスタイルに戻します。当ブログでは上記のように設定しました。
背景色とか余白は各々のブログにマッチするよう微調整してください。
スマホ向けのスタイルシート(レスポンシブ)
PC表示用のCSSは上記で良いですが、これをスマホで閲覧すると表示が崩れてしまいます。
なので、こちらも寝ログさんを参考に、少し改変したスタイルシートを追加しました(Simplicityの場合、responsive.cssに記述します)。
@media screen and (max-width:740px){
.alert {
padding: 20px 20px 20px 55px;
}
.alert:before{
font-size: 35px;
display: inline;
}
}
寝ログさんのところではFontAwesomeのサイズが記載されていなかったので、スマホで何度か確認しながら調整したところ、35pxがちょうどいい感じでした。
また、それに合わせて枠内の余白も調整して、既存の枠となるべく形がシンクロするように調整しました。
これで思う存分読者に警告を発信することができます(危ないブログ)。
AMP用のスタイルシート
さて、これで思う存分警告文を発信できるぞー(危ないブログ)と思っていたのですが、この補足文のスペースがAMPではどのように表示されるんだろうと思って確認したところ、警告・注意を補足するスタイルがAMP版では反映されていませんでした。
ナンテコッタイと思いながら、急いでAMP用のスタイルシートも用意することに。
以下のスタイルシートは今回作った注意・警告文を挿入するためのスタイルシートに加え、既存の補足分挿入用のスタイルもAMP用に少し手を加えてみました。
Simplicityテーマをお使いの方は、『amp.css』に追加してください
.information,
.question,
.alert {
margin:30px 0 30px;
font-size:15px;
padding: 10px;
border-radius: 4px;
}
.information,
.question {
border:2px dashed #d9a62e;
}
.alert {
background-color: #fdeff2;
border:2px dashed #ff0000;
}
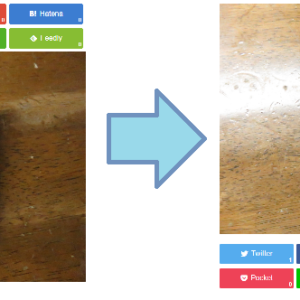
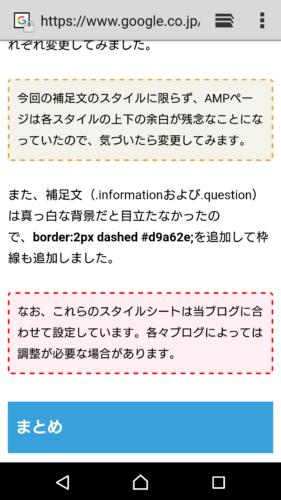
簡単に言うと、AMP用ページでは真っ白だった注意・警告文挿入用のスタイル(.alert)に背景色と枠線を追加したわけです。
本当はPC・モバイルにはあった「!」とか「?」といったウェブフォントも追加してみたかったのですが、ウェブフォントはAMPページだと表示されなかったのでこの方法で。
まず反映されてなかった注意・警告文挿入用のスタイル(.alert)を表示させるために、background-color: #fdeff2;を入れました。
そして、ただ背景色が変わるだけでは物足りないので、border:1px dashed #ff0000;で枠線を追加してみました。
さらにAMP用の共通設定として、挿入した補足分のスペースの上下の余白を30pxと設定し、内側の余白を10pxに、文字のサイズは15pxにそれぞれ変更してみました。
また、補足文(.informationおよび.question)は真っ白な背景だと目立たなかったので、border:2px dashed #d9a62e;を追加して枠線も追加しました。

…で、最終的に上のような感じに。ちょっと枠線が太い気がしたので2pxから1pxに戻しました。
一応Google Search Consoleで問題なくAMP化されるかチェックしたところ「おっけー」って返事来たので、ひとまずこれで良しとします。
祝・本家Simplicityで採用される
ここで紹介した補足文を挿入するためのスタイルですが、本家であるSimplicityでもバージョン2.4.4から採用されました。ありがとうございます。
関連 Simplicity2.4.4公開。NO IMAGEの内部ブログカードサムネイルはページのスクリーンショットに。 – Simplicity
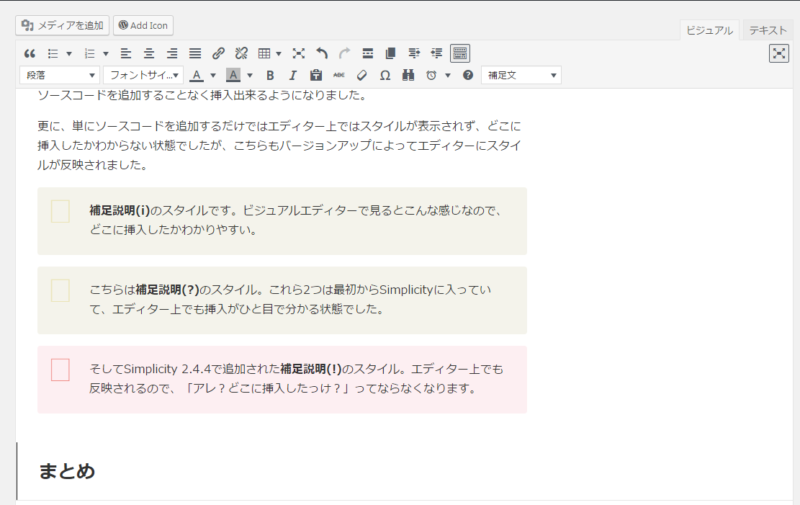
WordPressテーマ「Simplicity」を使用している方はそのままバージョンアップさせることで、テキストエディターに「補足説明(!)」が追加され、手軽に補足文用の囲いが挿入出来るようになりました。

更に、私が作ったスタイルはエディター上では表示されず、どこに挿入したかわからない状態でしたが、こちらもバージョンアップで本家採用によりエディター上でもスタイルが反映されました。
まとめ
Simplicityあるいは寝ログさんで紹介されていたコードを改変したものですが、先方で紹介されていたものを当ブログに適応させるために軽くいじってみました。
当ブログのカテゴリーの一つである模型制作日記とかでは注意事項を解説することが多いので、読者により印象に残りやすいデザインにしてみたかった次第です。
もともと自分だけが使えればいいやと思っていたので、ソースコードに関しては「素人かよ」なレベルです(実際素人です)。ご了承ください。
先にも書きましたが、Simplicityでこの警告文のスタイルが採用されたので、Simplicityユーザーはバージョンアップで対応し、Simplicity以外のテーマを使ってる方で、気に入って頂けたらこちらのスタイルを使ってみてください。