どうもこんにちは。
私ブログを読んで下さってる方は大体想像つくと思うのですが、1記事あたりの画像の掲載枚数がものすごいことになっています。
趣味の模型制作、買ったモノ自慢、そして旅行・お出かけ…などなどを記事にしており、そういった記事のジャンルや私の性格上(?)、1記事あたりの画像の掲載枚数がものすごいことになっています。
そのため画像だけでスクロールバーがエラいことになっておりました。
なので、先日の週記でもチラっと書いたのですが、サムネイル画像のサイズを縮小するとともに、Lightbox系プラグインを導入して、画像をクリックすると同じウィンドウでフワッと画像が表示されるようにしました。
ということで、今回はこの「画像」に関する変更について順を追って説明したいと思います。
画像が多すぎる!
冒頭で書いたとおり、扱っている記事の性質上どうしても画像が多くなってしまいます。
模型制作やレビュー記事でも10枚、20枚、中には1記事70枚とか掲載してる時もあります(流石にこれは多すぎた。反省)。
「もう少し少なく出来るだろ」とか「記事分割しろよ」とツッコまれそうなくらい画像を載せています。
この手のジャンルの記事は、文章力の無い私がアレコレと書き殴るより、1枚の画像をバンと載せた方が読者に伝わりやすいだろうと思って画像を載せているのですが、画像が多いならではの悩みも発生します。
画像が多いと縦長なページになってしまう
言わずもがな画像には横幅と縦幅があり、これらをうまく調整しないと枠を突き破ってレイアウトがおかしくなったりするわけです。
…が、当ブログ(WordPress)はわりとその辺をしっかり理解できてる良い子なので、デカい画像を載せても表示領域の幅を突き破らないように調整してくれています(ホント助かってます)。
なので、それに甘んじて今まではブログのテキストスペースの幅の限界のサイズ(764×573px)で掲載していました。

↑今までの画像のサイズ。この画像1枚だけでものっそい縦幅食っています。
これがテキスト中心で、1記事あたりの画像が5枚程度なら問題ないのですが、10枚、20枚、30枚とバカみたいに画像を多用している当ブログでは画像だけで縦幅がえらいことに…。
なので画像1枚のサイズを小さくした
この問題を解決するには単純に
- 画像の枚数を減らす
- 画像のサイズを小さくする
の2つの方法がまず出てくるかと思います。
…が、画像はたくさん掲載したいという私のこだわりもあるので、なるべく枚数は変えず(それでも不要な画像は極力削ってます)に行きたいと思いました。
で、そうなると、2つ目の画像を小さくするという選択肢を採用するわけで、ライブドアブログ時代に設定していた横幅500pxで画像を掲載してみることにしました。

↑こちらがその横幅500ピクセルの画像(500×375ピクセル)。
画像の横幅を変更すると、それに伴い縦幅も自動的に変更されるので、375ピクセルとなり、先述のフルサイズ画像に比べて3センチほど縦幅の縮小に成功しました。
…え、何でピクセルじゃなくセンチだって? …ディスプレイに定規あてて測ったからです。
でも拡大画像だって見たい
単純に画像サイズを小さくしたのでその分だけ縦幅も縮小できたはずです。
…が、レビューや模型制作は細かい所を解説する事が多く、細部をしっかり見たいという人もいると思います。私がその一人です。
なので、ただ画像サイズを小さくしただけで終わらせるのではなく、画像をクリックして拡大画像が表示されるように設定すべきと思いました。
その場合、従来だと画像をクリックしたら別タブ(あるいは同じタブ)で画像が表示されるように、画像にリンクを貼るわけですが、画像を見終わった後にいちいちタブを閉じたり「戻る」のが面倒だなぁと思いました。
そこでLightbox系のプラグインに手を出したわけです。
Lightbox系プラグインを追加してみた
さて、本題に入るわけですが、
- 記事で表示されるサムネイル画像は小さくして
- 読者が見たい画像だけ拡大表示でき
- 見終わったら速やかに記事に復帰する
…というワガママな仕組みを導入したかったので、以前より色々調べていたのです。
それで、そんなワガママな仕組みを実現できる「Lightbox」というJavaScriptとCSSで作動するスプリクトがあり、WordPressではプラグインを追加するだけで実装出来るのでやってみました。
Lightboxとは
まず「Lightbox」って何ぞ? となったので調べてみると、以下のような説明がありました。
Webブラウザで、同一画面上に画像を上乗せ表示するためのスクリプト。材料はCSSとJavascriptと少々の画像。
ひとたび縮小画像をクリックすれば、黒色半透明の背景がページを覆い、その上に拡大画像が真ん中に表示される。画像を閉じれば、元のページに戻る。
via : Lightboxとは – はてなキーワード
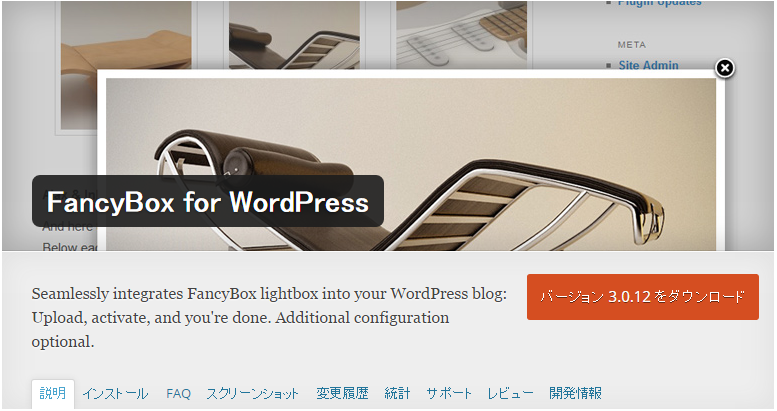
インターネットある程度やってる人なら「あー、アレね」ってなったかと思いますが、百聞は一見にしかずということで、下の画像をクリックしてみてください。

…安心してください。アフィリエイトでもランキング投票バナーでもありません。

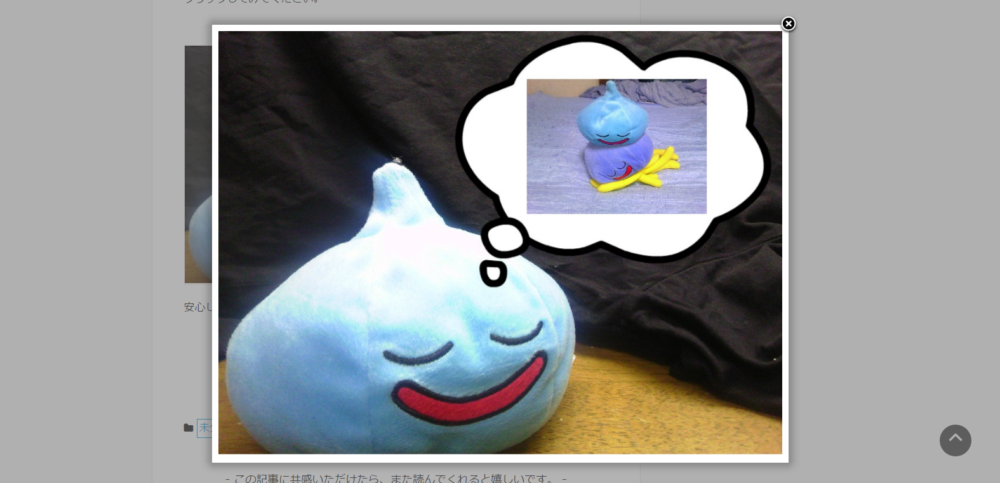
クリックすると上の画像のように背景が薄暗くなってモワーッと大きい画像が浮かび上がります。
逆に画像を消したくなったら右上のバツ印、または画像の外をクリックすることでスーッと画像が消えて元の記事ページにすぐ戻ります。
記事と同じページに表示されるので、気軽に拡大できてすぐ消せるというものです。便利やなぁ。考えた人にチューしたくなる。
追加したのは『Fancybox for WordPress』というプラグイン
そんな便利なLightbox系プラグインはいくつか種類があるのですが、私は『Fancybox for WordPress』というプラグインを導入しました。
他にも高機能なプラグインとしては『Easy FancyBox』もあり、最初はそちらを試してみたのですが、私のブログだと他のJavaScriptライブラリとケンカしちゃってるみたいで正しく作動しませんでした。
次に選んだ『WP-Slimbox2 Plugin』は細かい設定も出来るので、最初「お、これいいな!」と思ったのですが、元の画像サイズが表示されてしまう欠点ががあったので変更しました。
これは元の画像サイズが600pxとかだったらいいのですが、横幅2048ピクセルで設定してるウチのデジカメだとアカン(めんどくさいヤツだなぁ…)。

via : wordpress.org
という試行錯誤を経てようやく良さそうなLightbox系プラグインというのが、先程の『Fancybox for WordPress』でした。
設定は英語で書かれていますが、日本語で解説しているページもあるので簡単に設定出来ますが、初期状態のままでも十分使えるので私のように知識のない人でも気軽に実装できるのが魅力的。

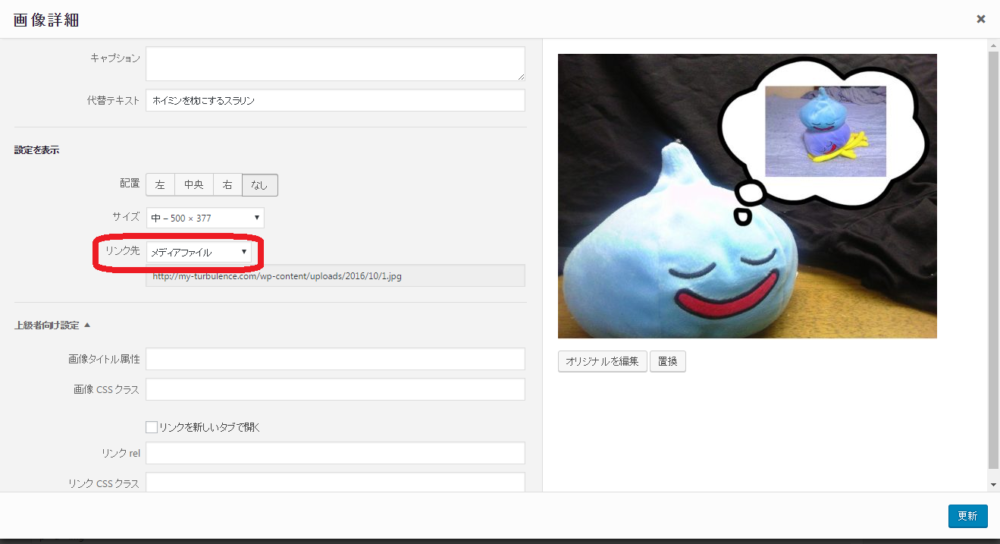
…ただ、Lightbox系プラグインに共通していることですが、初期状態のままでも使えるとはいえ、掲載する画像の設定は必要です。
上の画像のように、画像の設定でリンク先をメディアファイルに設定(赤丸部分)しておいてください。
一個一個設定するのは面倒に見えますが、アップロード画像一覧の画面で設定しておけば以降の画像も同じ設定が適応されるので楽です。
で、逆にLightboxを作動させたくない画像は個別にリンク先を「なし」にすればOK。こういう細かい使い分けができるのは有り難いですよね。
まとめ
画像やテキストに関する大きさはブログを始めた頃からずっと「あーでもない、こーでもない」と試行錯誤しながらモンモンしていました。
私はこのサイズがいいけど読者はどうだろう…と言った具合に。
テキストの方はさておき、画像に関しては今回の設定が(今のところ)はいい感じなので、しばらく様子を見て問題なければこのまま導入しようと思います。
2025年9月28日 追記
当ブログでは2018年5月から現在に至るまでWordPressテーマを「Cocoon」にしており、このテーマには最初からLightbox系プラグインのように画像をクリックで拡大表示できる機能が入っています。
そのため、WordPressテーマをCocoonに変えてからはLightbox系プラグインは使わなくなったため、アンインストールしています。
Cocoonは画像の拡大表示に限らず、従来までプラグインをインストールして追加していたような様々な機能がテーマだけで完結するという非常に素晴らしいテーマ(それでいて無料!!)で、現在も愛用しています。