シンプルながらSEO、SNS、各レイアウトなど広範囲にわたり柔軟な設定ができ、非常に高性能・高機能な無料のWordPressテーマとして「Simplicity2」は人気のあるテーマの一つです。
当ブログでも最近までこの「Simplicity2」を使わせていただいておりました。非常に使いやすい
しかし、制作者のわいひらさん曰く、Simplicity2は初めて製作したWordPressテーマであり、製作当時と現在とではいろいろWeb事情が変わってきているとのこと。
そのため、Simplicity2を現在のWEB事情にマッチさせるよりも、1から新しくテーマを作ろうと、Simplicity2の概念を継承したWordPressテーマ「Cocoon」が誕生しました。

「Cocoon」はSimplicity2の設計思想に加え、Simplicity2のフォーラムに投稿された意見を参考にして作成されており、Simplicity2に無い新たな機能はもちろん、さらには
- ブラウザキャッシュ、HTML・CSS・JavaScript縮小化機能で高速化
- モバイルフレンドリー化
- AMP対応
といった、Googleが評価・力を注いでいる要素(当時)を取り入れている点にも注目。
そのほか、200を超えるCocoon独自の機能や仕様があり、Simplicity2同様に多くのWordPressユーザーのニーズに応えたテーマと言えるでしょう。
私も無料でありながら非常に多機能かつ高性能なSimplicity2のテーマを愛用していた一人であり、移行の手間などで凄く迷いましたが、意を決してWordPressテーマをSimplicity2からCocoonに切り替えることにしました。
…さて、前置きが長くなりましたが、この記事では
- WordPressテーマをSimplicity2からCocoonに切り替える際に私がやったこと
についてまとめてみました。
先述の通り、Simplicity2は無料でありながら有料のWordPressテーマに一切引けを取らない素晴らしいテーマです。それだけに多くの人が利用していると思います。
同時に、そんなSimplicity2の発展型である「Cocoon」も現在はまだテスト段階ではあるものの、注目すべきテーマであることは間違いなく、Simplicity2のままかCocoonに切り替えるか迷ってる方もいるはず。
そして迷う理由の一つに、テーマ移行に伴う諸々の設定の手間がかかる点にあると思います。
なのでそういった人のお役に立てればいいなと、テーマを移行する際にやったことを備忘録として記事にしてみました。
Cocoonに切り替える前にやったこと

「なるほど。Cocoonは神テーマだな。よし切り替えよう」
…となるくらい素晴らしいWordPressテーマですが、だからといって何の準備もなしにいきなりテーマ切り替えると痛い目にあいます。当たり前ですが。
なので、テーマを切り替えた後に「あれれ、この設定どうだったっけ???」とならないように、Simplicity2時代に行ったカスタマイズや各種設定をバックアップすることからスタート。
…バックアップいうと聞こえが良いですが、何のことはなく単に各種設定、IDやコードなどをメモ帳に雑多にまとめただけです。
移行前に設定していた内容を控えておく
バックアップは基本。
Simplicity2を無改造(テーマ内のカスタマイザーの設定程度)で使っている人ならば問題ないとは思いますが、製作者も言うようにSimplicity2はカスタマイズの土台として最適なテーマです。
それだけに、CSSやPHPなどをいじって独自のレイアウト、独自の機能を追加している方が多いと思います。かくいう私もその一人です。
ただ、それらのカスタマイズした設定は、テーマを変更することでリセットされてしまいます。
Simplicity2時代のデザインカスタマイズをCocoonに紐付けることは出来ません。ですが、カスタマイズした内容を控えておくことで、テーマ変更後に時間をかけずに再構築することができます。
Simplicity2時代に行ったカスタマイズの全てをCocoonでも使うとは限りませんが、内容を記録しておくことで
- Cocoon移行後に素早く設定が出来る
- 各要素の数値(ピクセル値など)や色(カラーコード)を把握できる
- 万が一前のテーマに戻すことがあった場合の命綱になる
などなど、控えておいて損はないどころか、控えないと痛い目にあいます。
そういうわけで、いきなりCocoonをインストールするのではなく、まずSimplicity2時代の設定・カスタマイズ内容を記録することから始めました。
各種コードやIDなどを控える
- ヘッダーや背景、テキストリンクなどのカラーコード
- SNSや広告、GoogleアナリティクスなどのIDやコード
- CSSファイル
- ウィジェットやフッターのコンテンツの配置や内容
私の場合、テーマはCocoonでも外観はSimplicity2時代の雰囲気を残したかった。
なのでヘッダーとか背景といったデザインの中核となる部分はSimplicity2時代に設定したものを使っています。
そのため、Simplicity2のテーマカスタマイザーで設定していたカラーコードやアナリティクス、広告などの各種コードを全てエディタにメモしておきました。
Simplicity2の設定画面では
- Googleアナリティクス、Google サーチコンソール
- Googleアドセンスのコード
- 各種SNSのID
などを入力する項目がありますが、Simplicity2を継承したCocoonにも同様の入力フォームがあります。
そのため、Simplicity2の設定画面で入力したIDやソースコードなどをメモ帳にコピペしておけば、各種IDやコードを取得するためにいちいちページを開かなくても済みます。
スタイルシートはファイル単位で保存
記事内で使われる各種スタイルもSimplicity2標準設定のものではなく、それを独自に調整したものを使っていました。
- 本文(p)
- 画像やキャプション(.entery-content img , wp-caption)
- 見出し(.entry-content h2)
- 引用文(.entry-content blockquote)
- リストタグ(ul , ol , li)
- カエレバ・ヨメレバ(.kaerebalink-box , .booklink-box)
- ブログカード(.blogcard.internal-blogcard , .blogcard.external-blogcard)
などなど、記事でよく使うものを優先的に設定。大きさとか色とか余白とかを色々設定しているので、これらを一つ一つ手打ちで変更となるとなかなか面倒な作業です。
参考までに私がSimplicity2においてコードを追加したりいじったりしたのは
- style.css
- responsive.css
- amp.css
これら3つのCSSファイルで、FFFTP起動させてカスタマイズを施したCSSファイルをDLして、必要に応じてCocoon側に追加するという作業を行いました。
もちろんSimplicity2とCocoonでは事情が違ってくる場合もあり、「なんか違うな」ってなるところもあると思うので、そういったところは臨機応変に修正をします。
でも、ありがたいことに、Simplicity2とCocoonではセレクタの名前が同じ(一部例外あり)なので、ペッと貼り付けるだけで反映されて楽でした。
Cocoonに移行してからやったこと
さて、各種設定のバックアップが終わったので、これでいつでもCocoonに移行出来る。
というわけで、Cocoonの配布ページに行ってCocoonのテーマとCocoonの子テーマをダウンロードして、WordPressへインストールします。
次は、Cocoonをインストールしてからやったことについてつらつらとまとめます。
「Cocoon設定」で各種設定をする
一般的なWordPressテーマの設定は ダッシュボード > 外観 > カスタマイズ から「テーマカスタマイザー」にて諸々を設定します。
しかし、テーマカスタマイザーは動作が遅い・設定範囲が狭いなど様々な理由から、Cocoonではこれら設定を「Cocoon設定」というテーマ独自の設定ページで行います。
関連 Cocoonはテーマカスタマイザーを使用しない仕様にした理由 | Cocoon
Cocoon設定にあるタブで各種設定を瞬時に切り替えられるようになっており、説明も充実しているので、初心者にも設定しやすい点が魅力。

このCocoon設定で諸々の設定をします。
上の画像ではSEOに関する設定についてのタブを開いた状態。タブの数を見て分かるように非常に幅広く設定が行えるようになっています。
項目は多いですが、多くがチェックボックスやプルダウンメニューで構成されているので、設定自体はそれほど時間はかからないと思います。
各種コードやIDをフォームに入力する
そんな「Cocoon設定」にて、あらかじめ控えおいた前テーマで設定してた各IDやコードを入力します。
- ヘッダーやテキストリンクなどで使われるカラーコード
- 各SNSのID
- GoogleアナリティクスやGoogleサーチコンソールのID
- Google アドセンスのコード
これらを該当する場所に入力します。
Simplicity2のSEO設定を引き継ぐ
Simplicity2ユーザーにとって嬉しい機能として、Cocoonには「Simplicityから投稿設定を引き継ぐ(Beta)」というものがあります。
これはSimplicityのPost meta情報を引き継ぐもので、各記事で設定した
- SEO設定(SEOタイトル、メタキーワード、メタディスクリプションなど)
- 広告の表示
- AMP
といった記事ごとに異なる設定がチェック一つで継承されるというもの。テーマ移行後に記事を一つ一つ開いて修正するという手間が省けます。

ボックスにチェック入れるだけでSimplicity2時代に設定した各記事のSEO設定が継承されるのだから非常に楽ちんです。
テーマの変更に伴う”記事単位の修正”はものすごく大変です。長年ブログを運営していたら特に。
なので前テーマ(Simplicity2)の設定の引き継ぎが出来るというのは、Cocoonの大きな利点だと思います。
内部SSL設定を有効にしておく

これはページを常時SSL化(https化)にしている人のみ該当する話ですが、Cocoon設定の「その他」には「内部URLをSSL化対応」というチェックボックスもあります。
これはSimplicity2の「簡単SSL対応」と同等の機能で、内部リンクや画像(アフィリエイトの画像)の非SSLのURL(http)をSSL対応(https)に変換してくれるという機能です。
関連 httpページを簡単https化(SSL対応)する方法 | Cocoon
通常、この手のSSL化に伴うhttpからhttpsへの変更は「Search Regex」などの一括変換プラグインを使うのですが、万が一手違いが発生すると修正が大変です。
一方でCocoonの「内部URLをSSL化対応」ではデータベースを変更せずに安全かつ素早く変換してくれます。
Simplicity2のときにSSL化してた人は必ずチェックしておきましょう。
CSSをカスタマイズする
各種コードやIDと同じように、手を加えたスタイルも「テーマの編集」で設定しておきます。
この手のCSSを弄る時は親テーマではなく必ず子テーマの方をカスタマイズします。そうでないと親テーマがバージョンアップすると記載した設定が全部ふっ飛んじゃいますからね。
また、Cocoonのスタイルシート(style.css)のちょっとした特徴として、PCなどのデザインとレスポンシブデザイン(スマホやタブレット端末からの閲覧時における表示設定)を記述するのが一緒です。
テキストや画像、見出しをはじめ、各要素の色や大きさ余白などはプレビューを駆使して確認しながら設定しました。ローカルでなくリアル環境で。
ブログを高速化する
デザインだけでなく、「ページの表示を早くする」も考えなければいけない要素です。
詳細は割愛しますが、ページの表示が遅いとユーザーは「もうええわ!」と閉じちゃったりSEO的にマイナスだったりとデメリットだらけです。
WordPressの高速化は「W3 Total Cache」などのキャッシュ系プラグインや、「CloudFlare」などのCDNを使って行う方法があります。
一方、Cocoonでは改善策として「高速化」という設定が追加され、外部プラグインを導入しなくてもチェックひとつで高速化することが出来るようになりました。

こちらの項目のうち
- ブラウザキャッシュの有効化
- HTMLを縮小化する
- CSSを縮小化する
- JavaScriptを縮小化する
といった項目にチェックを入れるだけ。
何がありがたいかと言うと、知識など無くてもチェックを入れるだけでサイト高速化が出来るという点。高速化を高速で出来る上に、万が一不具合が発生したらチェックを外すだけで良いという手軽さが魅力。
関連 Cocoonおすすめのサイト高速化設定 | Cocoon

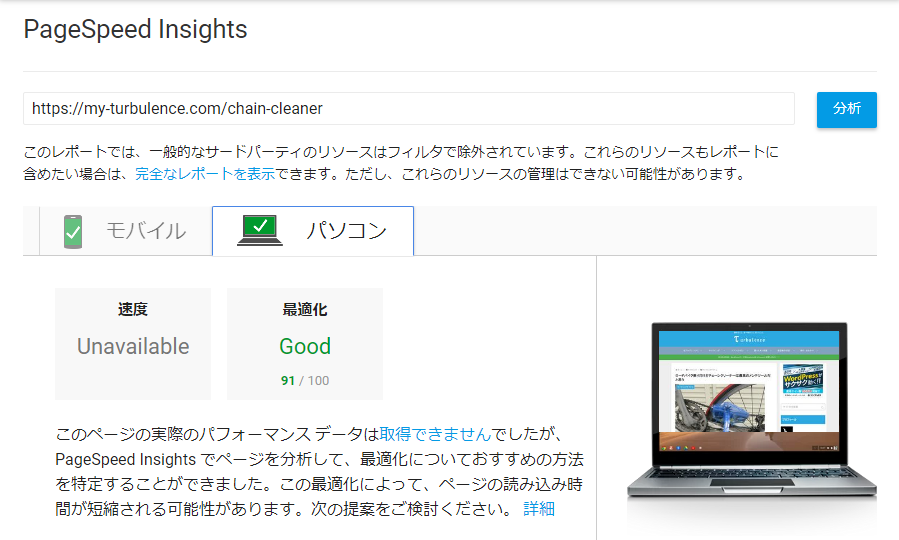
参考までにこれらのチェックを入れた後にPageSpeed Insightsで測定したところ
- モバイル:92
- パソコン:91
という結果になりました(測定記事:ロードバイク乗りだけどチェーンクリーナーは最高のメンテツールだと思う)。
ちなみにチェック外してもう一度測定すると、モバイルもパソコンも70台まで落ちました…。
画像の横幅を800pxに再設定
Cocoonの特徴やSimplicity2との比較を挙げると1記事では収まりませんが、私の中で最も印象に残った違いは、本文スペースの幅でした。印象というより「ぱっと見」かもしれませんが…。
Simplicity2よりCocoonの方が本文スペースの幅が広くなっています。そのため、Simplicity2時代に最適化していた画像の幅だとCocoonでは最適化じゃなくなってしまいます。
Cocoonの推奨画像サイズ
ちなみに、Cocoon製作者のわいひらさんがオススメするメディアサイズは、
- サムネイルのサイズ:300×300
- 中サイズ:500×500
- 大サイズ:800×5000
とのことで、画像を本文スペースの幅いっぱいに表示さたい場合は800pxに設定します。
参考 おすすめのWordPressメディアサイズ設定 | Cocoon
しかし、Simplicity2に設定していた画像の幅が680pxだったため、Cocoonだと少し余白ができてしまいます。気にしなければ気にならない程度の問題かもしれませんが、やっぱり気になってしまいます。
そのため、過去に投稿した記事の画像はWordPressプラグイン「Regenerate Thumbnails」を使って、画像の大きさを800pxに再構築しました。
ウィジェットとかの設定も忘れずに
サイドバー(サイドカラム)やフッターにもコンテンツを置いている方はもちろんそちらの設定も忘れずやっておきます。
ただ、WordPressのバージョンアップに伴い、テーマをアップデートするとウィジェットの一部が解除されるようになりました。
せっかく設定したウィジェットがテーマをアップデートするたびに解除されるなんてどうなってんのさWordPress! ってなります。
…愚痴っても仕方ないので、テーマのアップデートはブラウザではなく、FTPを使って行うことを推奨します。
その他、気になったところは追加修正
WordPressテーマをCocoonに切り替える前後でやった事といえばこれぐらいだったと思います。…他にもあったかも知れないけど思い出せない。
それぐらいSimplicity2からCocoonに切り替えるのが楽だったという印象でした。
というのもSimplicity2とCocoonでいくらか互換性があるので、ダイナミックにゴチャゴチャイジる必要がなかったのです。本当に助かってます。
…ただ、その後もブログを投稿したり、過去記事の徘徊をしているうちに「あ、コレは変えたほうが良いな」というのは見つかるので、そういうのに遭遇した時は設定を変えたりコードを変えたりしていました。
まとめ
という具合に、Simplicity2からCocoonへの移行の備忘録的を書きまとめてみましたが、ある程度WordPressに慣れてる人やエンジニアの方からすれば「ンなもん当たり前だろ」レベルのことばかり。
逆に言えばその程度のことをキチンとやっておけばテーマ移行で焦ることはないということですね。多分やったのそれぐらいです(他にあったかな…?)。
ただ確実に言えるのは、思っていた以上にスムーズにテーマの移行ができたという点でした。
私はPHPやJavaScriptの知識は皆無で、本職の人から鼻で笑われる程度のHTML・CSSの知識ありません。ここに書いてある内容の多くも事前に「WordPress テーマ 変更」などでググって出てきたサイトを参考に予習した上でやっています。
そんな私でも、大きなトラブルが起きることもなくわりとスムーズにテーマの移行が出来ました。
また、移行してから2025年現在に至るまで、特にトラブルや不自由を感じることはありません。Cocoonがあらゆる面で優れた素晴らしいテーマだということがわかります。
そんなCocoonは2025年現在もバージョンアップが行われており、進化し続けています。
Cocoonは「繭」ですが、そこから多くのブロガーを「羽化」させていることは間違いありません。