どうもこんにちは。ましゅーです。
ろくに記事を更新せずデザインを弄ったりAMP化したりして「お前本当にブロガーなのか?」と言われそうな今日このごろです。
なのでたまには記事を更新しないといけないと思いつつ、今度はAMP化と同じくブロガー界隈でだいぶ前からザワザワしていた「SSL」を実装したのでお話しようと思います。
この記事では以下の2点について、参考にしたページを紹介・引用しながらブツクサと書き殴った内容となっています。
- SSLとは?なぜSSL化するのか
- 当ブログが行ったSSL化について
[スポンサードリンク]
[ad#entry1]
SSLとは?なぜSSL化するのか
決して「スカしたスネ夫をリンチする」の略ではありません。あってたまるか。
SSLについては私より100倍詳しく解説しているページがあるので、そちらを紹介します。
SSL(Secure Sockets Layer)とは、インターネット上での通信を暗号化する技術です。
SSLを利用することにより、PCとサーバー間の通信データを暗号化することが可能となり、第三者によるデータの「盗聴」や「改ざん」などを防ぐことができます。
2014年8月、Googleが、SSL化されたWebサイトをSEOの評価として優遇することをに公式発表したこともあり、サイト全体をHTTPからHTTPSに変更する流れ(常時SSL)が加速しています。
上記ページでは、SSLの概要に加え、SSL化することでどういったメリット・デメリットが有るかについても解説しています。
これからブログやウェブサイトをSSL化したいと考えている方は目を通しておくと良いでしょう。
ウェブサイトのセキュリティを強化し、Googleの評価を上げる
ブロガー界隈が何故SSL化(暗号化)に注目しているかというと、上の引用文にもある通り、GoogleがSSL化したウェブサイトをSEOで優遇すると発表したことによって、SEO対策の一環として注目されたからです。
そりゃセキュリティが強化され「安全ですよー」というサイトの方がGoogleも安心して紹介(検索結果に表示)することができますもんね。
なお、SSL化されたウェブサイトはアドレスバーの左側に「保護された通信」といった記載が入っています(Chromeの場合)。
また、SSL化することでURLもhttpからhttpsに変化しますが、ただhttpsに変わっただけでは必ずしもSSL化されたというわけではない(ページ内にhttpのURLがあった場合、混在コンテンツとしてみなされ、部分的にしか暗号化されない)ので注意。
SEOの為だけにSSL化するのはオススメしない
これは個人的な考えなのですが、ウェブサイトをSSL化する目的は、セキュリティを強化することで、ユーザーが安全にページを閲覧・利用出来るようにする事にあると私は思っています。
確かにGoogleはSSL化された安全なサイトを検索結果に表示して、安全性やユーザーの満足度といったものを高めたいと考えています。
しかし、本来の目的はウェブサイトを安全にすることなので、SEOの為ではなく、ユーザーの為にSSL化はなされるべきです。
SSL化はSEO対策になるかもしれませんが、SEO対策に拘るのではなく、ユーザーのためのサイト運営を心がけた方がGoogleは評価します。そのユーザーのことを考えた運営方法の一つがサイトのSSL化と考えるべきでしょう。
SSL化するならしっかり「鍵マーク」が付くようにしよう
一応、GoogleはSSLについては「URLの最初の5文字だけを見て評価する(=httpかhttpsかということ)」とのことなので、部分的にしかSSL化されていなくても、SEO的には問題はないそうです。
参考 HTTPS化で順位上昇の条件は「URLの文字」/Google明かす|SEO Packブログ
しかし、一方でGoogleのウェブマスター向けフォーラムでは、SSLにおける混在コンテンツに対して以下のような返答をされているので引用します。
現在は、証明書の正当性も期限切れも監視していません。
当然混在コンテンツも監視していません。
ただしそれは、Googleのクローラとシステムがそうなっているだけで
ChromeやIE、Firefoxなどのブラウザは独自のエラーを出し
利用者に警告したり、SSLを無効にしたりします。つまり、SEO的には各社の全てのブラウザで、
全てのページが正当に認識され鍵マークがキッチリと付くように
作成するのが良いかと思います。
つまり混在コンテンツであってもSEO的には問題ないけれど、ブラウザがユーザーに警告(およびSSL無効化)するというデメリットがあるので、混在コンテンツではなく、完璧なSSL化をしましょうねというものです。
いくら「SEO的に問題ないからええねん!」といっても、訪問者が「うっわこのサイトエラー出とるやん…帰ったろ」となっては本末転倒なので、(セキュリティ面でもアクセスアップ的にも)ちゃんとやっておかないと意味が無いわけです。
↑一応当ブログは2017年3月2日現在、ちゃんとSSL化されております。やるじゃん。
当ブログが行ったSSL化について
いわゆる備忘録的なものなので参考になるかどうかは微妙ですが、当ブログ(Turbulence)が行ったSSL化についてお話します。
参考にしたページ
基本的にこれからSSL化しようと思う人はググってやり方や注意点などをチェックするかと思います。私もそのうちの一人です。
なので、実際に私がSSL化において参考にしたページを紹介します。そちらを見ていただければより確実に実装できることと思います。

まずこちらはWordPressテーマ「Simplicity」でおなじみの、わいひらさんのブログ『寝ログ』です。基本的に上記ページを見ればだいたい上手くいくのではと思います。
なにしろSSL化のことなんて全く知らなかった私ですら参考にして無事に実装できたのですから(笑)

そしてもう一つ。同じくわいひらさんが運営するWordPressテーマ「Simplicity」のブログ。私はSimplicity愛好家なので、主にこちらのページを参考にしました(後述)。
ただ、『寝ログ』の方に比べるとかなりざっくりした解説なので、Simplicityユーザーも『寝ログ』の記事と照らし合わせながら確認していくことを推奨します。
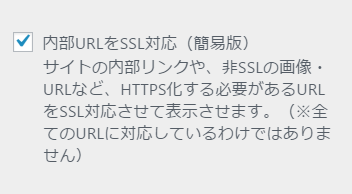
Simplicityの「簡単SSL対応」機能を使ってSSL化した
先述の通り、私はWordPressテーマは「Simplicity(正確にはSimplicity2)」を使っています。このSimplicityではバージョン2.4.9にて「簡単SSL対応」機能というものが実装されました。
これはSSL化における最も面倒かつリスキーな作業であるhttpからhttpsへの変換をチェックボタン1つでやってくれるという痒いところに手が届きすぎて昇天しちゃうレベルの神機能。
本来なら「Search Regex」という一括変換プラグインを使って置換するのですが、こちらは一度変更すると全部変換されちゃうので、手違いがあったときにドエライ目にあいます。
しかし「簡単SSL対応」機能ならチェックボタンをつける・外すだけで簡単に切り替えられるのでとっても安全。
なので、SSL化の手順におけるURLの変更は一括変換ツールではなく、Simplicityの機能を使って安全かつ手軽に行ったわけです(それ以外は一般的な手順通り)。
ただ、この「簡単SSL対応」だけではカバーしきれない部分もあったので、そちらについては各自で修正する必要があります(後述)
SSL化でやらかしたこと
先ほど紹介したページを参考にしながら進めていけば、よほどのことがない限りしくじることはないとは思います。
ただ、私が文章をちゃんと読まないバカなせいでしくじったところが1つだけありました。
WordPressのURL変更はサーバー側のSSL設定が反映されてから
サーバー側のSSL設定をしたあと、実際にURLが反映される(httpsページが表示される)まで30分~1時間ほどかかります。
なのでサーバーに表示されたhttpsから始まるURLをクリックする、あるいはSSL化前のURL(http)に「s」を追加してアクセスしてみて、反映されたかどうか確認をします。
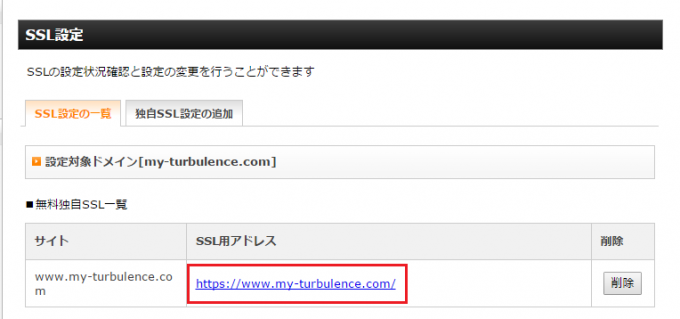
エックスサーバー![]() の場合、サーバー側のSSL設定が終わったら上の画像のようにURLが出るので、そこをクリックしてページが表示されるかどうかチェックします。
の場合、サーバー側のSSL設定が終わったら上の画像のようにURLが出るので、そこをクリックしてページが表示されるかどうかチェックします。
サーバー側の設定が反映されていれば従来通りブログが表示されますが、終わってない場合はエラーメッセージが表示されます。もうしばらく待ちましょう。
しかし、サーバー側の反映が終わったかどうかチェックせずに次の作業に進んだのがいけなかった。
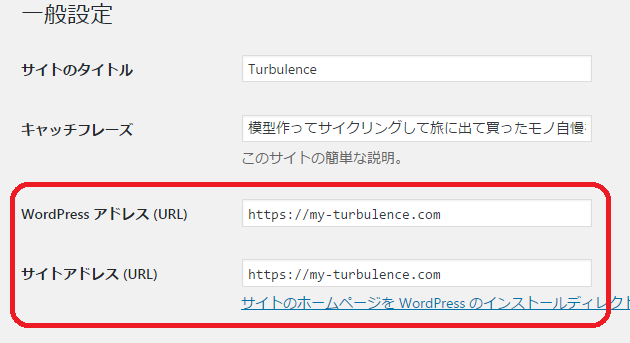
次の作業では上の写真のように WordPress管理画面 > 設定 > 一般 > 一般設定 からブログのURLをhttpsに変更するのですが、サーバー側の反映が終わる前にやってしまったので、30分~1時間ほどブログが表示されない状態になってしまいました。
慌てて元に戻そうにも、管理画面のURLもhttpsに変わってるので管理画面にすら入れず、マンションのオートロックから閉め出されたような情けない気持ちで30分ほど待ちました。
一時間ほどブログメンテナンスします(SSL化なう)
— Matthew@たーびゅらんす (@mk12mod1) February 25, 2017
↑あたかもメンテナンス中を装ってますが、単なる自爆です。SSL化とか詳しい人が見たら「ばかだなーこいつ」ってなるレベル。
言うまでもなく私のポカ話ですが、こういった落とし穴もあるよという事だけ知ってください。私のような哀れな犠牲者をこれ以上増やさないためにも…。
「簡単SSL対応」機能の範囲外のURLの修正
先述の通り、WordPressテーマ「Simplicity2」を使っているので、テーマ内の機能である「簡単SSL対応」をチェックするだけでブログ内のURLをhttpからhttpsへチェンジすることができました。
しかし、この「簡単SSL対応」はすべてのURLを変更してくれるわけではなく、一部でhttpのままになっている部分もありました。
httpのままになっている部分がどこにあるかチェックするためには、(Chromeの場合)F12キーを押してデベロッパーツールを出して「http」の部分になっている部分を探します。
ちなみに当ブログの場合以下の2つがhttpのままだったので混在コンテンツとなってしまいました。
- ヘッダーに使っているロゴ画像
- カエレバ・ヨメレバのアイコン
ヘッダーのロゴ画像
まずヘッダーで使っているロゴ画像がhttpのままだったので、一度ロゴ画像を保存し、再アップロードして再設定という形で解決しました。
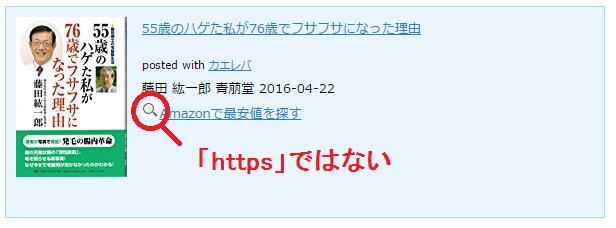
カエレバ・ヨメレバのアイコン
もう一つのエラー発生箇所(httpsでない箇所)は、Amazonや商品(書籍)広告をブログに掲載するために使ってたブログパーツ「カエレバ」および「ヨメレバ」でした。
基本的にカエレバやヨメレバはSSL化がなされているのですが、上の画像のように赤丸部分のアイコン画像はhttpのため、ここが引っかかってしまっていたのです。
これについて開発者であるかん吉[wp-svg-icons icon=”twitter” wrap=”span”]さんに相談してみたところ、調査を開始したという旨のお返事を頂きました。
ただ、アイコンはアマゾンのS3サーバーを利用していてSSL化が厄介とのことでした。忙しい中調査・対応してくださって本当にありがとうございます。
なお、後にアイコン画像がhttpsになっても、今まで記事に掲載した広告コードはどっちみち変更しないといけないことには変わりありません。なので、私は以下の対応をしました。
- アイコン画像をDLし、WordPressのメディアにアップロードする
- 一括変換プラグイン「Search Regex」でカエレバ・ヨメレバのアイコン画像のURLをすべてアップロードした画像のURLに置換する
ひとまずこれで今まで記事に掲載したカエレバ、ヨメレバもhttpsとなり、無事に混在コンテンツ問題は解消されました。やったぜ。
まとめ
ということでTurbulenceも無事にSSL(暗号化)になったので、より安全に利用することができるかと思います。
今後もこういった改良が出来そうなところは調べながらやっていって、少しずつ読者に優しいブログを目指していく次第です。
引き続きTurbulenceをよろしくお願い致します。