どうもこんにちは。まっしゅです。
当ブログのトップページやアーカイブページ(カテゴリページ・月別ページ)の記事のレイアウトを変更しました。
具体的にはエントリー(記事)を1列から横並びの2列にして、1ページあたりの表示件数を増やせるようにしたものです。
あれから少しずつCSSを変更して修正をして、多分レイアウトの崩れなど不具合が出ないようになりました。
この記事はそのカスタマイズについての備忘録的なものです。
[スポンサードリンク]
[ad#entry1]
並列表記とそのメリットについて
「エントリーを横並びの2列にした」と言えど、文章だけではいまいちピンと来ないと思いますので、図を作ってみました。
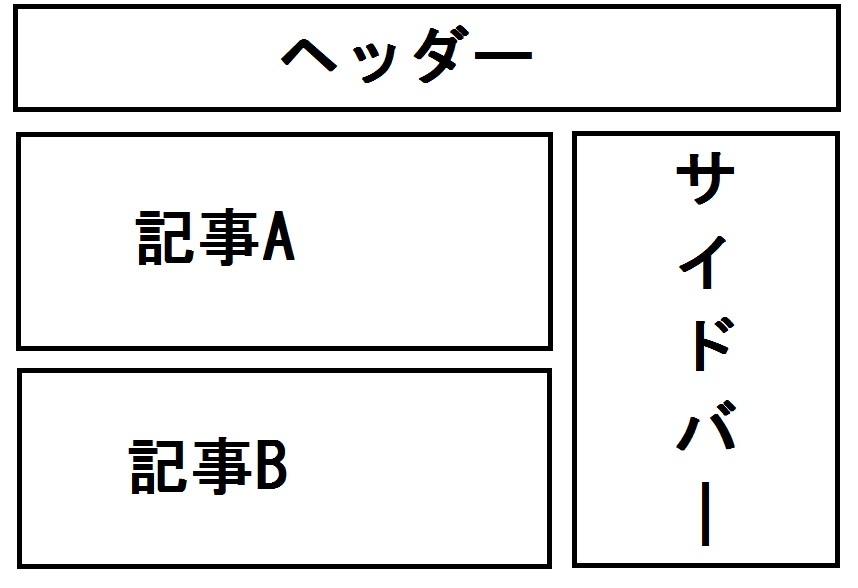
一般的なブログのレイアウト

まず上の画像が一般的な「ブログ」の表示形式です。当ブログも最初はこのように一番上が最新の記事で、下に行けば行くほど古い記事になっていくレイアウトでした。
このレイアウトは横幅(縦幅も)を広く取ることができるので、画像やテキスト(特に冒頭文)、ソーシャルボタンなど1記事あたりの情報を多く掲載できます。
反面スペースを取り過ぎるので(表示方法にもよりますが)、1ページあたりの掲載記事数が多いと縦に長いページになってしまいます。
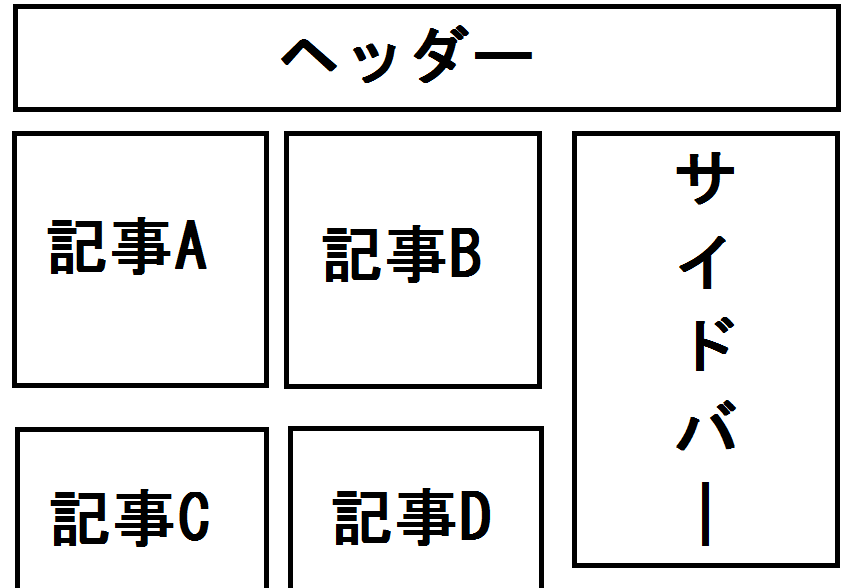
並列表記のレイアウト

そこで、上の画像のように記事一つに記載する情報を最低限にとどめて省スペース化し、空いたスペースに別の記事を横に並べることにしました。
これにより、1エントリーのスペースが小さくなったの加え、並列表示になったため、1ページに記事を多く掲載することができるというメリットが有ります。
トップやアーカイブページで表示する各エントリーの情報(記事タイトルやサムネイル画像、テキスト、カテゴリのリンクなど)を多く掲載したい人には不向きですが、ニュースサイトのように更新頻度の高いブログに適したレイアウトです。
もっとも、アーカイブページのエントリーに掲載するものといえば、
- 記事のタイトル
- 投稿日時および更新日時
- サムネイル画像(アイキャッチ画像)
- 本文の一部(抜粋文)
- カテゴリーへのリンク
程度かと思われます。
どのようなレイアウトにせよ、アーカイブページのエントリーをゴチャゴチャ装飾し過ぎると見づらくなってしまいますので、スッキリさせたいと前々から思っていたのです。
[スポンサードリンク]
[ad#entry2]
トップとアーカイブを並列表記にしてみた
といった事情から、ライブドアブログ時代のカンを頼りに試行錯誤した結果、トップページおよびアーカイブページを下記のような並列表記に変更することができました。

表示されるアイキャッチ画像の縦横比によって多少ズレてしまうかもしれませんが、max-height(縦幅はこの数値までですよ~という指示)を指定しています。
なので、たとえ縦長の画像を指定してもレイアウトが崩れることはまずないと思います。
このようなレイアウトはライブドア時代にも8時間ほどかけて実装しましたが、WordPressでも出来たので「やるじゃんオレ」って気分になっています。
並列エントリーのためのCSS設定
ちなみに当ブログは下記のようにやってみました。
もちろん使ってるWordPressテーマによって違ってきますので、細かいところの調整は必須となります。
ちなみに当ブログのテーマはXeory Base を使用。
[css].post-loop-wrap article {
width: 49%;
height:600px;
overflow-y:hidden;
margin: 0px 3px 30px;
padding:5px;
float:left;
position:relative;
}[/css]
この設定についてもう少し詳しく解説してみます。
各エントリーのサイズを小さくします
まず横並びにするためには、各エントリーのサイズ(特に横幅)を縮小しなくてはいけないので、横幅(width)の数値を100%から49%にします。
なぜ50%じゃないかというと、エントリーの左右に3px分の余白を入れる関係で50%にするとオーバーしてしまうからです。
次に縦幅(height)は600pxに固定。万が一テキストが長くなって600pxを突き破ることがあっても、overflow-y:hidden;でオーバーしたら隠すようにしたので、レイアウトが崩れることはありません。
その次のmarginは外側の余白、paddingは内側の余白についての設定です。ここはお好みで調整してください。
エントリーの横にエントリーが回りこむようにします
ここまでが1エントリーのサイズを小さくするために必要な設定(もちろん画像やテキストの設定は別でします)ですが、これだけでは単に各エントリーが小さくなっただけで並列表記にはなりません。
なので、float:left;を追加して記事の右側に次の記事が回りこむようにします。これで記事の横に記事が来るようになるはずです。
各エントリー内の画像やテキストのサイズは、従来のままだと大きすぎるので適切なサイズに変更するのも忘れずに。
不具合発生
これでカスタマイズが完了して一息つきながらレイアウトの崩れがないかチェックしていたら、さっそく不具合を発見。
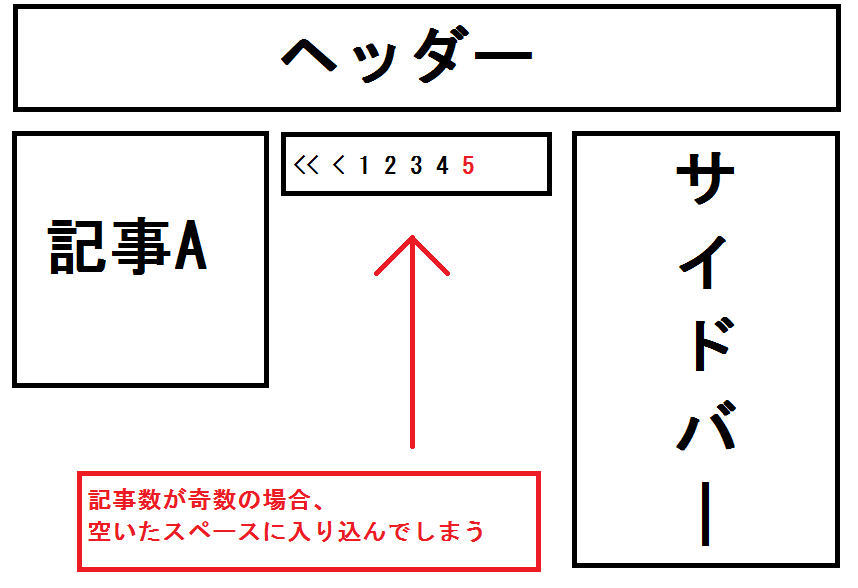
記事数が奇数の場合、記事下にあるブログパーツが上に来てしまう

上の画像のように、記事数が奇数の場合、本来なら記事が挿入されるスペースに記事の下にあるブログパーツ(主にページナビゲーション)が入り込んでしまいました。
これは記事を横並びにするために設定した回り込み(float:left;)が解除されていないために発生するものなので、記事の最後に回りこみを解除するための設定を追加しないといけません。

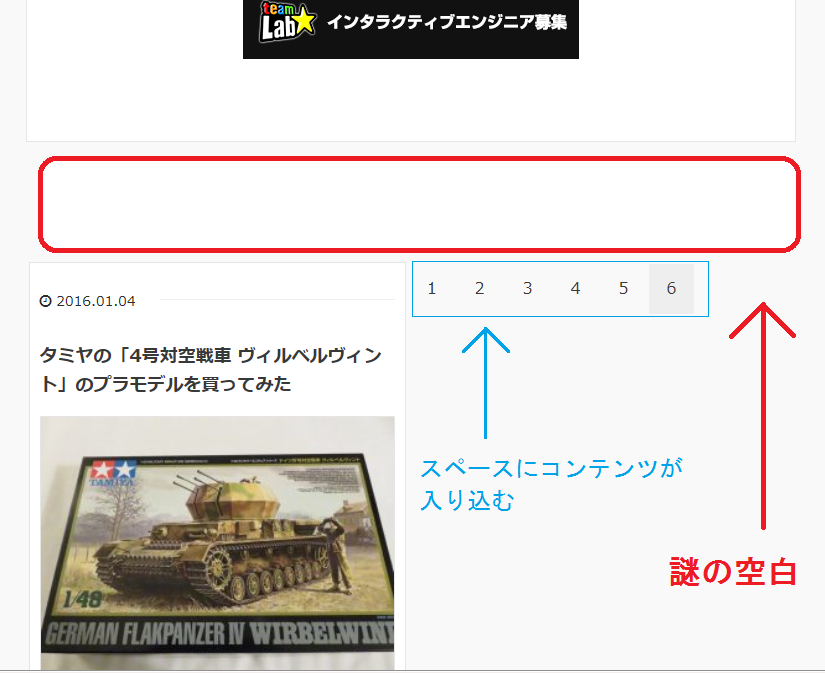
実際に起きたトラブルはこんな感じ。
ページナビゲーションが記事の横に来てしまっただけでなく、謎の空白まで発生するという嬉しくないオマケつき。
流石にこれは気になるので放置せずに直します。
回り込みを解除するタグを追加
回り込みを解除しないのが原因ならば回りこみを解除すればいいだけの話である。
[css].end-loop-wrap{
clear:both;
}[/css]
ということで回りこみを解除するタグを作ります。まず上記のようにCSSで回りこみを解除する設定(clear:both;)をします。
次にそれを「index.php」と「archive.php」に設置します。
[php] <?php endif; ?>
<div class="end-loop-wrap"></div>
[/php]
こんな感じに。
endifはおそらく「エントリーのループはここでおしまいですよ~」という表記だと思うので、その下に設置しました。違ってたらごめんなさい。
無事に回りこみが解除され正しく表示されました

その結果、無事に回りこみが解除されてページナビゲーションも元の位置に来て、謎の空白もなくなりました。
これにて万事解決(未確認の不具合は除く)。
各種エントリーのテキストを「抜粋」に変更する方法
アーカイブページのエントリーが無事に並列表記になったので、次に画像とかテキストを調整ますが、問題はテキストでした。
WordPressの初期状態では、記事の冒頭100文字ほどが表示されます。なので何も設定しないとエントリーの枠を超えてしまいます。
そのため一般的なブログでいう「続きを読む」で区切るわけですが、それでも冒頭から区切るところまでのテキスト挿入されてしまうので、私の場合あいさつ文である「どうもこんにちは。まっしゅです」が挿入されます。
並列表記になって字数が更に限られたレイアウトで「どうもこんにちは。まっしゅです」という15文字は実に邪魔である。かといって挨拶文ナシで記事を書くのもなんだか失礼である。
…ということで、このテキストもコードを変更して「先頭からXXX文字を表示」から「抜粋文を表示」に変えました。
index.phpとarchive.phpのコードを変更する
私の場合、アーカイブに表示する記事のテキストに関する設定は下記のようになっていました。
[php]<?php the_content(‘続きを読む’); ?>[/php]
なのでこれを下記のように変更します
[php]<?php the_excerpt(‘続きを読む’); ?>[/php]
content を excerpt に変更。
こうすることでアーカイブのエントリーに表示されるテキストは冒頭文ではなく「抜粋」になります。
functions.phpへコードを追加する
ただ、このままでは文章の最後に […] が挿入されるので、functions.phpに下記のコードを追加して消します。
[php]
//概要(抜粋)の省略文字
function my_excerpt_more($more) {
return ‘…’;
}
add_filter(‘excerpt_more’, ‘my_excerpt_more’);[/php]
return ‘ ‘; の ‘ ‘ 内のテキストを変更することで、たとえば「以下略」とか「続きを読む」とか設定することもできます。私は三点リーダー「…」にしました。
これで以降の記事は記事投稿画面の「抜粋」に記載したテキストがアーカイブの各エントリーに表示されるようになります(抜粋に何も書いてない場合は従来通り冒頭分が表示)。
「抜粋」が無い場合は記事投稿画面の右上の「表示オプション」をクリックして表示されたところにある「抜粋」にチェックを入れてください。
…が、エントリーがたくさんあるブログだと1つ1つ修正するのは骨が折れます。なので、
[php]
//概要(抜粋)の文字数調整
function my_excerpt_length($length) {
return 80;
}
add_filter(‘excerpt_length’, ‘my_excerpt_length’);
[/php]
同じように上記のコードを追加して、returnの数値を80にして、過去の記事は冒頭文が80文字だけ表示されるように設定しました。
80文字とはGoogleのディスクリプション(検索結果に表示される説明文)として推奨される字数であり、当ブログの場合ギリギリ3行に収まるようになっています。また、これら抜粋の設定は『【WordPress】投稿記事の抜粋文を表示させるthe_excerpt()の使い方メモ』を参照にしています。
[スポンサードリンク]
[ad#entry3]
まとめ
と言った具合に並列表記にするために設定をしてみました。
私の探し方が悪いだけかもしれませんが、スタイルシートにおける回り込みを指定する「float」の使い方に関するページはありますが、エントリーを並列表記するための方法が記載されているページは見つかりませんでした。
なので、ひょっとしたら誰かの参考になるかもしれないと思って私が実際にやってみた実装方法をメモとして記事に書き綴った次第です。
言わずもがなWordPressテーマによって設定方法が違ってきますし、私が知らないだけで実は不具合だらけの可能性もありますので、実装に関しては自己責任でお願いします。ちゃんとバックアップ取ってからやってくださいね。


