どうもこんにちは。ましゅーです。
当ブログはWordPressテーマ「Simplicity」を使用しています。
名前通りシンプルなテーマですが、高機能で多彩なカスタマイズが出来るので、初心者はもちろん中・上級者にとってもカスタマイズのベースとして愛されるテーマです。
関連記事 WordPressテーマを「Simplicity」に変更してみた
私もこのSimplicityをベースに、ヘッダーの色を変えたり背景画像を追加したりと、少しずつカスタマイズを進めており、そういったブログカスタマイズについても備忘録的な意味で記事にしています。
今回は記事ページのアイキャッチ画像周辺をカスタマイズしたので、そのことについてお話しようと思います。
[スポンサードリンク]
[ad#entry1]
アイキャッチ画像の下にソーシャルボタンを移動させてみた
Simplicityでは、記事のタイトルの下に予め設定した画像(=アイキャッチ画像)を置くことで、読者に記事の内容を画像で伝えることができます。
デフォルトの状態(もちろんアイキャッチ画像やSNSボタンを表示した上で)では、このアイキャッチ画像の上にTwitterやFacebookといったSNSのシェアボタンが置いてあります。
ただ個人的に、このSNSボタンはアイキャッチ画像の下にあったほうが見栄えがいいなぁと思いました。そういた理由で今回はアイキャッチ画像の下にSNSボタンを置くためのカスタマイズを行いました。
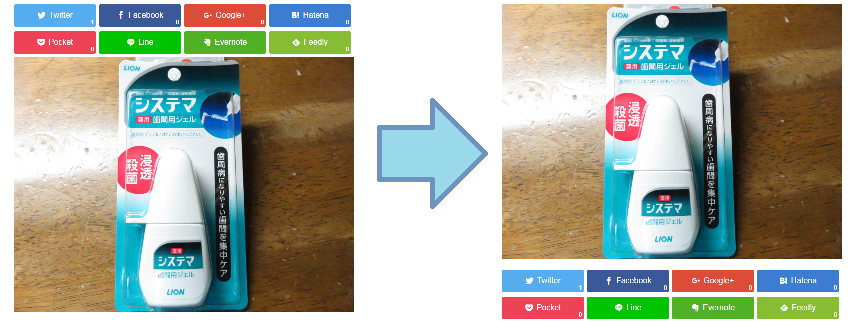
いつもながら文章だけではわかりづらいので画像を添えてみます。
まず上の写真がデフォルトのSimplicityのアイキャッチ画像周辺事情。上から順番にSNSボタン、アイキャッチ画像と表示されます。
これを上の画像のように、アイキャッチ画像の下にSNSボタンが来るようにカスタマイズすることで、見栄えが良くなるかなぁ~と思ったわけです。
実を言うとSimplicityテーマを使う以前のXeory Baseというバズ部が提供するテーマを使っていた時も、アイキャッチ画像の下に「忍者おまとめボタン」というSNSボタンを利用して、今回やったようなアイキャッチ画像のデザインを再現していました。
カスタマイズ手順
では、今回私が行ったカスタマイズの手順について解説していきます。
私はSimplicity2を使っているので記載する内容はSimplicity2に準拠しますが、おそらくSimplicityでも同じように出来るかと思います。多分(相違点は各自で補完してください)。
大まかな手順は以下の通りです。
- 子テーマにphpを追加する
- 追加したphpのコードを書き換える
「phpを追加する」というとなんだか難しそうなイメージがありますが、実は簡単でFTPさえあればものの1分で出来る作業です。
子テーマにphpを追加する
基本的にSimplicityをカスタマイズする場合は、親テーマ(Simplicity)ではなく子テーマ(Simplicity child)をカスタマイズします。
そうしないとアップデートした際に上書きされてしまい、それまで一生懸命編集したものが全部なくなってしまうからです。
これはSimplicityに限らず、様々なWordPressテーマに共通する話で、カスタマイズと子テーマは切っても切れない関係となります。
幸いSimplicity(およびSimplicity2)には対応した子テーマも用意されているので、一緒にダウンロードすれば面倒な追加作業をすることなく子テーマを用意できます。
しかし、今回編集するphpファイル「entry-body.php」は子テーマには入っていないので、新規で追加する必要があります。
手順としては、
- FTPを起動する
- simplicity2フォルダ内にある「entry-body.php」をダウンロードする
- ダウンロードした「entry-body.php」を子テーマ(simplicity2-child)にアップロードする
といった流れです。
「simplicity2」フォルダおよび「simplicity2-child」フォルダは、WordPress導入時に何かしら設定を変えてなければ以下の場所にあります。
- /ドメイン名(●●.com)/public_html/wp-content/themes/
「simplicity2」フォルダから「entry-body.php」ファイルをダウンロードしたあと、今度はそのファイルを「simplicity2-child」フォルダ内へアップロードすることで、WordPressのテーマの編集に新たな編集項目が追加されます。
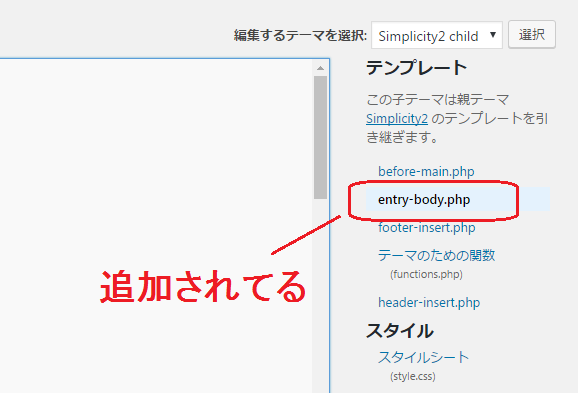
「entry-body.php」を子テーマにアップロードしたら、WordPress管理画面の「テーマを編集」にアクセスして、子テーマに「entry-body.php」があるか確認します。
もしも追加されていない場合はファイル名かアップロードした場所が間違っている場合があります。もう一度チェックしてみてください。
追加したphpのコードを書き換える
WordPressの「テーマの編集」から先ほど子テーマに追加した「entry-body.php」にアクセスします。
そこで見つけてほしいのは以下の2つのコードです。
<?php if ( is_single() ) get_template_part('sns-buttons-top');//タイトル下の小さなシェアボタン?>
<?php get_template_part('entry-eye-catch');//アイキャッチ挿入機能?>
コードの最後にある説明文を見てわかるように、これらのコードはそれぞれソーシャルボタンを表示させるコードと、アイキャッチ画像を表示させるためのコードです。
今回の目的を思い出せばあとは分かると思いますが、
アイキャッチ画像を表示させるコードの下にソーシャルボタンを表示させるコードを移動させます。そうすればアイキャッチ画像のしたにソーシャルボタンが表示されるようになります。
<?php get_template_part('entry-eye-catch');//アイキャッチ挿入機能?>
<?php if ( is_single() ) get_template_part('sns-buttons-top');//タイトル下の小さなシェアボタン?>
上のようにアイキャッチ画像のコード、ソーシャルボタンのコードという順番になればOK。
あとは保存して実際の記事ページで確認して問題なければこれで完了です。
まとめ
今回のカスタマイズはカスタマイズというよりはコンテンツの順番を並べ替えるだけのものなので簡単に出来ました。
phpを子テーマに追加する作業がちょっとばかし怖いかなぁと思ったのですが、実際にやってみたらすんなり出来たので、(バックアップさえ忘れずに)男は度胸!何でもためしてみるのさの精神でやってみました。
多分、バグとかは無いだろうとは思いますが、万が一「おい、これアカンぞ!」というのがあったらコメント欄などで教えていただけると助かります。