どうもこんにちは。ましゅーです。
先週の土日を利用してWordPressのテーマをそれまで使っていた「Xeory」から「Simplicity」へ変更しました。
で、このSimplicityというWordPressテーマですが、パッと見た感じはブログの初期状態のようなデザインです。まさに「シンプル」です。
しかしながら、SEOに関する設定からTwitterやFacebookなどSNSに関する設定、背景色の設定、Google AdSenseの設定、AMP化、SSL化…
…などなど、WordPressやるなら絶対にやっておきたいけど、ブログ初心者だとかなり手こずるような設定を非常に簡単に行うことができました。
以前まで使っていたXeoryも素晴らしいWordPressテーマですが、Simplicityは多機能・高性能で初心者からベテランまで愛されるテーマです。
今回はそんなSimplicityについて、「ここが良かったから切り替えた」という点について語ってみます。
[スポンサードリンク]
[ad#entry1]
WordPressテーマ「Simplicity」とは
WordPressのカスタマイズやWeb制作、商品レビューなどを紹介している「寝ログ」でお馴染みのわいひらさんが提供する無料のワードプレステーマ、それがSimplicityです。
関連 Simplicity | 内部SEO施策済みのシンプルな無料Wordpressテーマ
Simplicityについては配布先ページにも記載されているのですが引用すると、
- シンプル
- 内部SEO施策済み
- 拡散のための仕掛けが施されている
- 端末に合わせた4つのレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- カスタマイズがしやすい
…ということで、タイトル通り本当に「シンプル」なテーマなのです。
なのでそれだけ聞くと「えー、デフォルトのテーマみたいじゃん」と思われる方もいるかもしれません。
シンプル・イズ・ベスト なのに多機能&高性能なテーマ
Simplicityはただ単にシンプルなWordPressテーマなのではなく、極めて多機能&高性能なテーマです。
以下の項目で紹介する内部SEOやSNSでの拡散といった多くの人がWordPressテーマにに求める要素が充実しているのはもちろん、テーマカスタマイザーにて実に様々な設定が出来るのです。
これらカスタマイズはプレビュー画面で確認しながら行えるので「ココをイジればココが変わる」というのがわかりやすく、初心者でも気軽にカスタマイズ出来るのが魅力。
また、1つ1つのカスタマイズ項目には補足文や詳しく解説しているページへのリンクもあり、余程のことがなければ混乱することはないのではと思うほどです。
更に、Simplicityの機能・不具合に関してのフォーラムもあり、「Simplicity ○○ できない」みたいなキーワードでググればヒットしてヒントを得られる場合もあります。
そういったあらゆる方面で充実したテーマなので、そのまま使用するのはもちろん、Simplicityがもつ様々な機能を活用してブログカスタマイズのベースにするのにも最適な初心者から上級者まで愛せるWordPressテーマです。
検索エンジンへの最適化(内部SEO)が充実している
ブロガーがWordPressを利用する目的の一つに、従来のレンタルブログサービスよりもWordPressは内部SEOがしっかりしているという点が挙げられます。
もちろんSimplicity以外のテーマでも標準装備されている場合や、プラグインによって補完することで対策可能ですが、初心者にとっては「内部SEOって何すりゃ良いか分からん」ってなるかと思います。
そんな内部SEOなのですが、Simplicityでは以下の7項目が行われています。
- 低品質を避けるためnoindexの使用
- 見出しタグの最適化
- リッチスニペットを用いたパンくずリストの使用
- HTML5バリデーションのエラーを避ける
- TIMEタグを用いて記事の更新時間を検索エンジンに伝える
- 画像などはできる限り圧縮して転送サイズを減らす
- ウェブマスターツールの構造化エラーを避ける
先述の通り、これらの中にはSEO関連のプラグインを使えば出来るものもありますが、Simplicityでは最初から実装されているので設定の手間が省けます。
内部構造を明確にする対策や、ページの読み込み速度を向上させるなどの内部SEO対策がしっかり取られており、余計なところで奔走することなくコンテンツ(記事)を増やすことに集中できます。
SNSで拡散してもらうための対策もアリ
ブログのアクセスアップは主に検索サイトからの流入(=SEO対策)と、TwitterやFacebookでの拡散によって行われます。
となればSEO対策はもちろん、SNSで拡散してもらうための対策も必要となりますよね。
このSimplicityにはTwitterやFacebook、はてブなどのお馴染みのSNSボタンももちろん用意されており、記事ページの上下に設置することが出来ます。
…というところまでは他のテーマでも大体出来ますよね。
SimplicityのSNSボタン
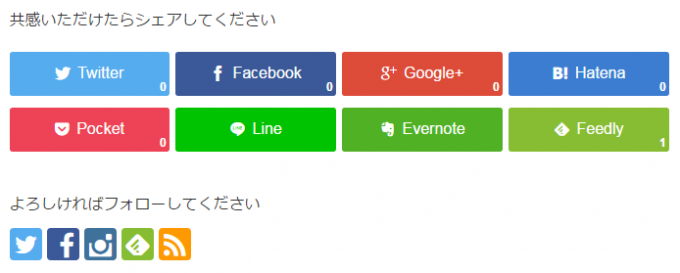
Simplicityでは従来のバルーンタイプを含め、4種類のデザインのソーシャルボタンがあり、これらのボタンはシェア数をJavaScript非同期で取得するために表示スピードが向上するようになってます。
いつまでもSNSボタンのカウントが表示されず「ロード中」のアレがクルクル回ったままのブログを見たときの残念さや、以前私がシェアボタンを導入したとき、表示までにやたら時間がかかっていたことを振り返ってみても大変嬉しい機能です。
上の画像はTurbulenceのシェアボタン事情ですが、「バイラルタイプ」のデザインが好きなので愛用しています。シェアボタンだけでなく、Twitter、Facebook、Instagram、Feedly、RSSといった「購読」してもらうためのボタンもあります。
PCでは上の画像のように表示されますが、スマートフォンで閲覧した場合は小さいボタンに変わります。もちろんカウントは表示。かゆいところに手が届きますね。
Twitterのシェアカウントも導入できます(要作業)
また、数年ほど前からTwitterの仕様が変わったためにTwitterのシェア数が表示されなくなったのはブロガーならご存知かと思います。
…が、Simplicityだと若干の登録作業(count.jsoonへの登録)はあるものの、1から導入するよりもずっと楽にツイート数のカウントを取得することができます。
おかげさまで私のブログもツイート数が表示されるようになりました。
関連 Simplicity2でTwitterボタンのツイート数を表示する方法
OGP・Twitterカード機能も実装済み
その他OGP情報や、ツイートした時に説明が表示されるタグ(Twitter Cards)なども実装されており、本来ならプラグインを導入して実装するものがデフォルトで入っています。
これらの設定はテーマカスタマイザーという編集画面で簡単に設定できますし、わからなくなったらカスタマイザーにあるリンクやSimplicityのページを参照すれば出来ます。
WordPressテーマは利用する側なのであまりエラそうな事は言えませんが、こういったSEO内部対策やSNS拡散のための機能はWordPressテーマには必須だと感じています。
AMPにも対応(※ただしBeta版)
Simplicityにおいて最も気になっていたのはAMPに対応しているという点。
ここ数ヶ月の間にAMPを導入するブログやニュースメディアをちらほら見かけるようになり、私も調べながら導入を試みたのですがエラーが出まくったので断念しました。
GoogleやTwitterが推進するAMPとは
まずAMPが何かわからない人のために以下に詳しく説明しているページを引用します。
AMPとはAccelerated Mobile Pages の略で、GoogleやTwitterなどが共同で参加しているAMPプロジェクトが構築した仕組み、もしくはそのためのHTML規格のことです。
Mobileとあるように、スマホや携帯電話に対応したページを開いた時に従来よりも早く表示される仕組みとのことで、上記の通り、GoogleやTwitterが共同参加したプロジェクトです。
…が、いまいちピンと来ない人はスマホで何かググったときに、「AMP」と表示されたページを開いてみると良いかと思います。朝日新聞などニュースサイトとかで導入されています。
従来のモバイル端末向けのウェブページよりもずっと早く表示されるので「えっ、表示されるの早くね?!」ってなりますよきっと。
当ブログでは記事の性質上、画像を多用しているため、1記事の表示速度がちょっと遅いんじゃないかと不安でした。なので、スマホページからでも快適に記事が読めたら良いなぁと思って実装を検討していました。
…しかし、AMPを実装する上で
- 設定するには相応の知識が必要(一応ググればわかるレベル)
- 実際のスマホ向けページとはレイアウトが異なる(そのままではGoogle AdSenseやシェアボタンが表示されない)
- AMP自体が制約が多く、ちょっとしたことでエラーになる
など、いくつか障壁があり、先述の通り自力での導入は断念しました。ちきしょう。
Simplicityで簡単にAMPが設定できた!
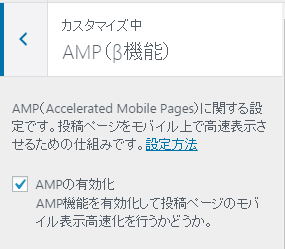
ところが、Simplicityだとチェックボタン一つでAMPが有効化されます。私の苦労は何だったんだってくらいに呆気なく。
これでAMPは実装されたわけですが、先述の通りAMPは制約が多い仕組みなため、AMPは導入したけどページによってはエラーが出ちゃう場合もあります。
正しくAMP化されてるかGoogleのチェッカーで確認出来る
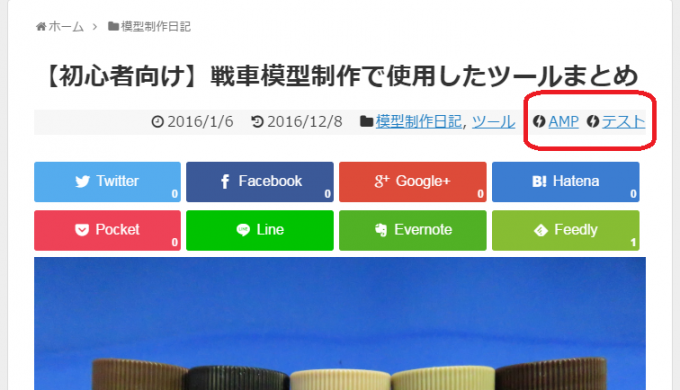
そこでカスタマイザーのAMPの項目にある「AMPテスト リンクを表示」にチェックを入れることで、各記事に上の写真のような「テスト」というテキストリンクが表示されます。
それをクリックすることで正しくAMP化されているかどうか確認できるGoogle AMPテスト(デフォルトの場合)でチェックすることができます。
さらにこのGoogle AMPテストで「有効な AMP ページです」と表示されたらそのままGoogleに送信出来るのでAMPのチェックとリクエスト送信が1度に出来ます。
ということで当ブログもAMP化してみました。
気になっていたSNSボタンやGoogle AdSenseもちゃんと表示されているので一安心
果たしてこれがどう影響するかしばらくは様子を見てみようと思います。
テーマカスタマイザーが充実している
SEO・SNSの対策がシッカリしてるというのは、現行のWordPressテーマなら「あって当たり前」なレベルなのではないか。…と偉そうな事を言ってみます。
…が、Simplicityの魅力はそれだけではなく、非常に幅広い設定が出来るという点にあり、それら設定がテーマカスタマイザーによって初心者でも簡単に幅広く設定が行えるところにあると思います。
一言に「設定」といっても色々あるのですが、
- SNS
- SEO
- 広告(主にGoogle AdSense)
- ヘッダー
- レイアウト
- アクセス解析(Google Analyticsなど)
- その他もろもろ
…などなど、本当に多機能で、特にレイアウトについてはチェック一つで外観を大幅にガラッと変えられました。
テーマカスタマイザーは WordPress管理画面 > 外観 >カスタマイズ から入ることができ、上のような編集画面が出てきます。
左側の項目で各所を設定でき、右側でどのように変更されるかを確認することができます。設定して良さそうだったら「保存して公開」を押せば反映されます。
上の画像では確認画面がインデックスページ(トップページ)になっていますが、記事のリンクをクリックすれば記事ページの設定確認も出来ます。
各項目の説明文やリンクを参考にしながら試してみましょう。
設定が反映されない場合
ただ、テーマカスタマイザーやテーマの編集でスタイルシート(子テーマ)を編集したは良いけど、ページの更新をしても設定が反映されないことが何度かありました。
そんなと時に私が試した方法ですが、Chromeの場合
- F12ボタンを押してデベロッパー・ツールを表示
- 左上にある更新ボタンを長押しする
- 「キャッシュの消去とハード再度読み込み」をクリック
- あるいは「ハード再度読み込み」をクリック
することで反映される場合がありました。
それでも解決しない場合はググってフォーラムをチェックしてみましょう。
まとめ
導入してからまだ数週間しか経過していませんが、WordPressテーマを変更するにあたって変えないといけない設定もスムーズに行なえ、Simplicityの機能も堪能出来ています(出来ているつもりです)。
元々がカスタマイズの土台としても適したテーマなので、今後は必要に応じてカスタマイズもしていこうかなと思います。
…が、ブログは記事がメインなので、まずはコンテンツを充実させていきます。